Engine AI
(AI / Software Platform)
PRODUCT
Engine AI is a suite of AI-powered products that enable all software engineers to become "architects" in their field. Upgrading their capabilities and allowing them to easily use the power of LLMs and Engine's customisable strategies to craft and iterate on projects quickly and efficiently.
ROLE
Design Lead – First design hire, leading the design effort all around with an emphasis on creating a design system, finding PMF as well as creating a design methodology and thinking to drive through product innovation and user acquisition
WEBSITE
https://www.enignelabs.ai (designed and built in-house using WebFlow)
MEDIUMS
Web app, Mobile app, Webflow, iOS, React/JS, Typescript
PROBLEM
Software development is a costly and time consuming process. the rise of use in the LLMs and AI with the launch of OpenAI's GPT has ushered a new era of productivity increase and capabilities unlock for skilled workers. This is where Engine comes in, by allowing software engineers and other technical people to access customises strategies and functions built on top of the leading LLM models they can skyrocket their productivity and make their day-to-day easier.
The main pinpoint was harnessing the power of the AI and creating a sleek UX to assist users int heir tasks.
To Be Solved:
A) Identifying pain points and frictions of our target demographic
B) Creating cohesive product solutions and features
C) Designing for a highly skilled audience with a corresponding branding strategy
D) Guiding and crafting a unique UX around the not-yet-mapped out AI coding copilot industry and SaaS area
Weeks I - II
– Mapping out the extend of the design needs of the platform
– Identifying paint points + frictions
– Undergo market research
– Create design methodologies and processes
– Establishing a plan that would link the new design cycle + development cycle
DevOnly Platform UX/UI
Scoping out was carried to find the extend of the needs to be redesigned and I initiated a two-phased strategy.
A) Quickly iterated "MVP / ReSkin" to address most UX needs
B) A mobile experience creation – no mobile UX available even tho 46% of our user base was coming from mobile with a 75% funnel entry from that medium
(Data from Google analytics + Langfuse + Hotjar)
C) Longer term design first platform rebuild dubbed – Bento









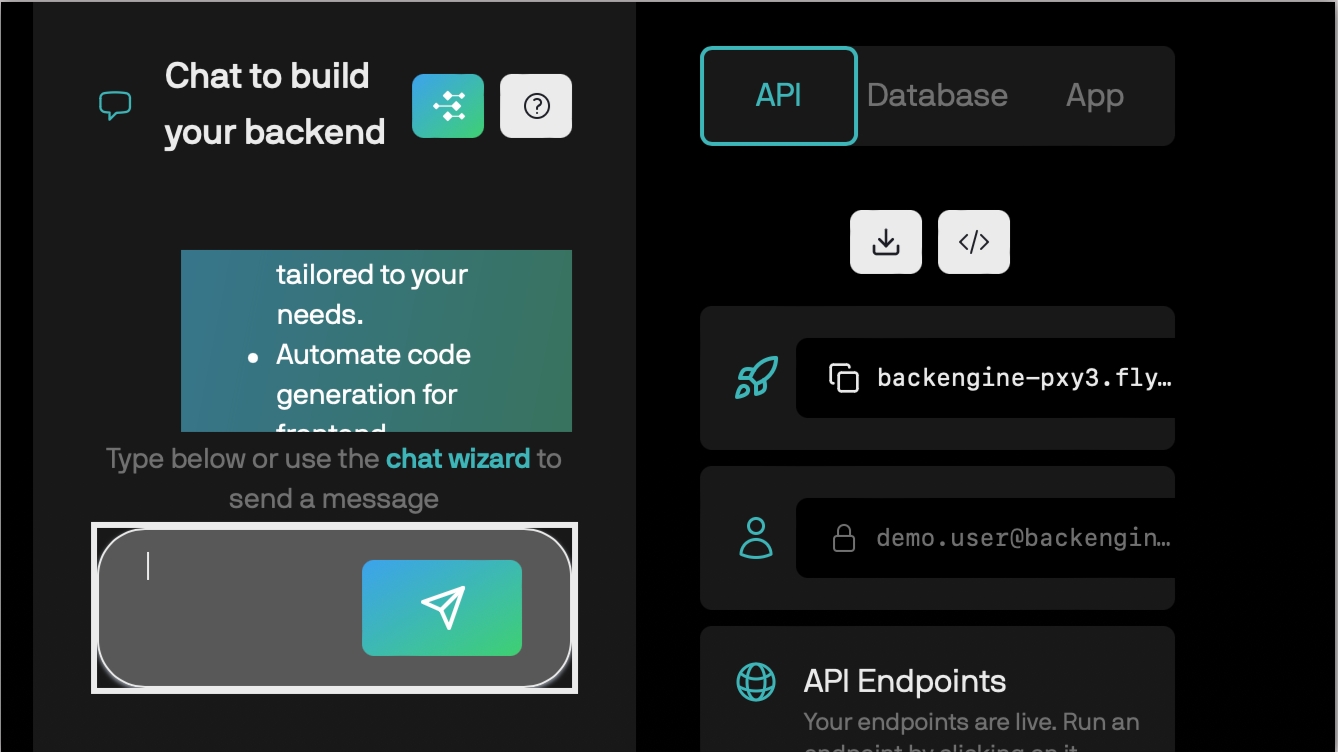
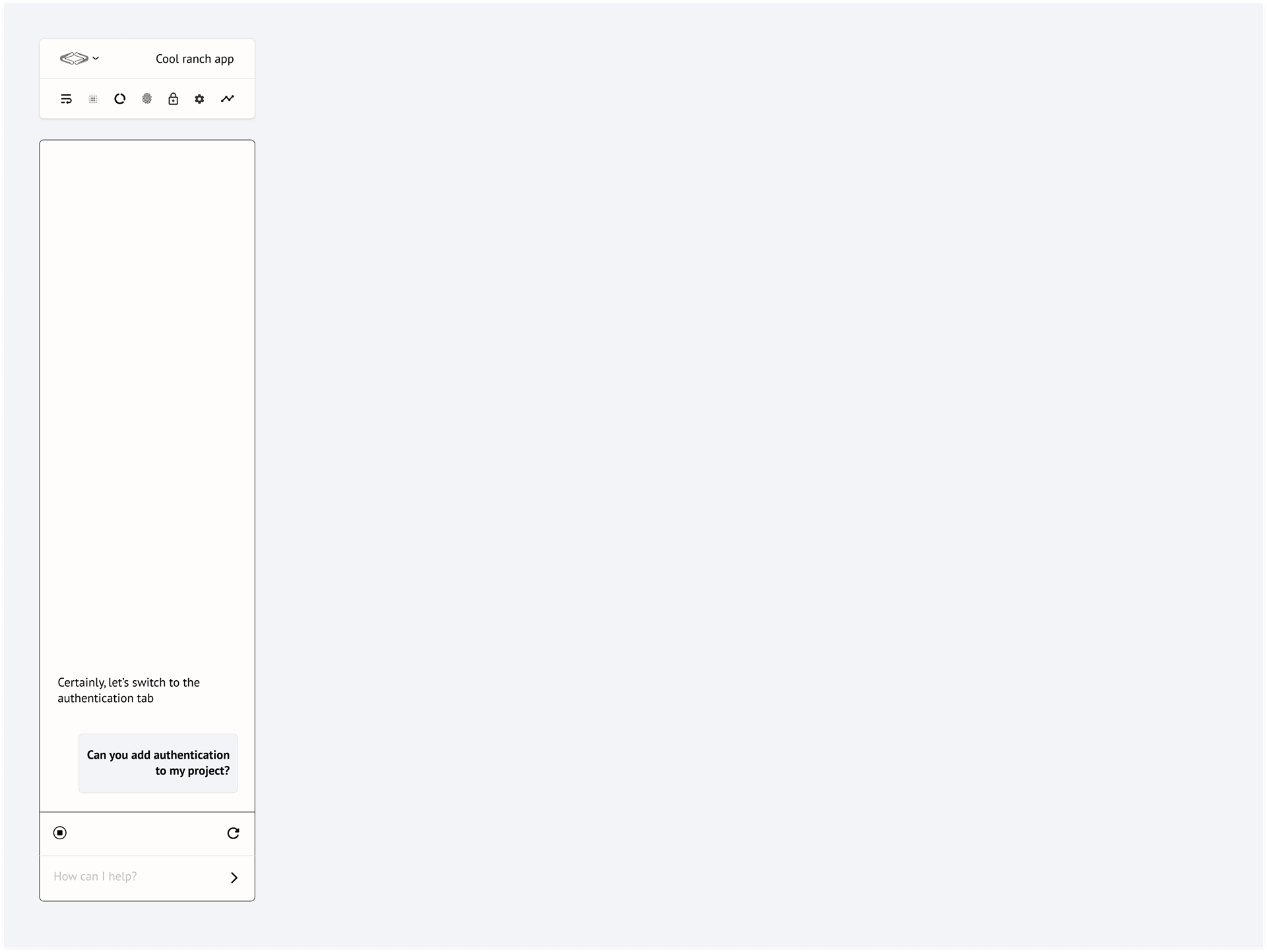
Mobile experience
[pre joining]
Whiteboard sessions
Sketches
Iterations
Workshops
–––––––––––––––––––––––––––––––––––––––––––––––––
📆 initiated 2x weekly/bi-weekly design focused planning meetings to balance the daily engineering catch ups
/ Weekly Design Sync
/ Bi-weekly Brain Dump



Weeks III - VI
– Initiated and lead the affinity mapping session to drive and extract insights
– Wireframes and sketches
– Dev pipeline pumping (Designs and PMing with developers to start the MVP redesign driven from our insights and analysis during Week I + II
– Bento Style initial layouts
– Design system creation to drive through the MVP utilising a "Base + Enrich" strategy


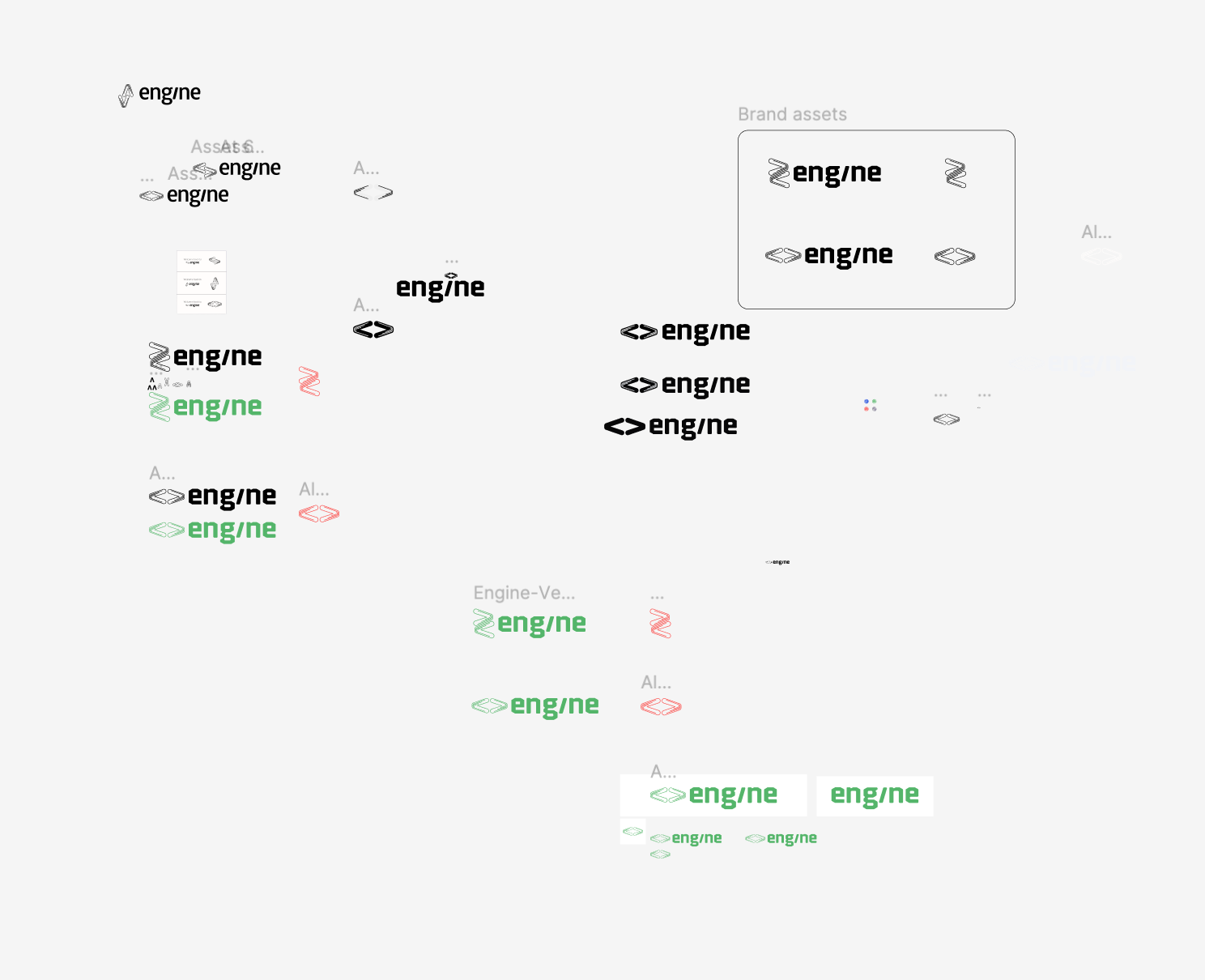
Logo + Branding exploration




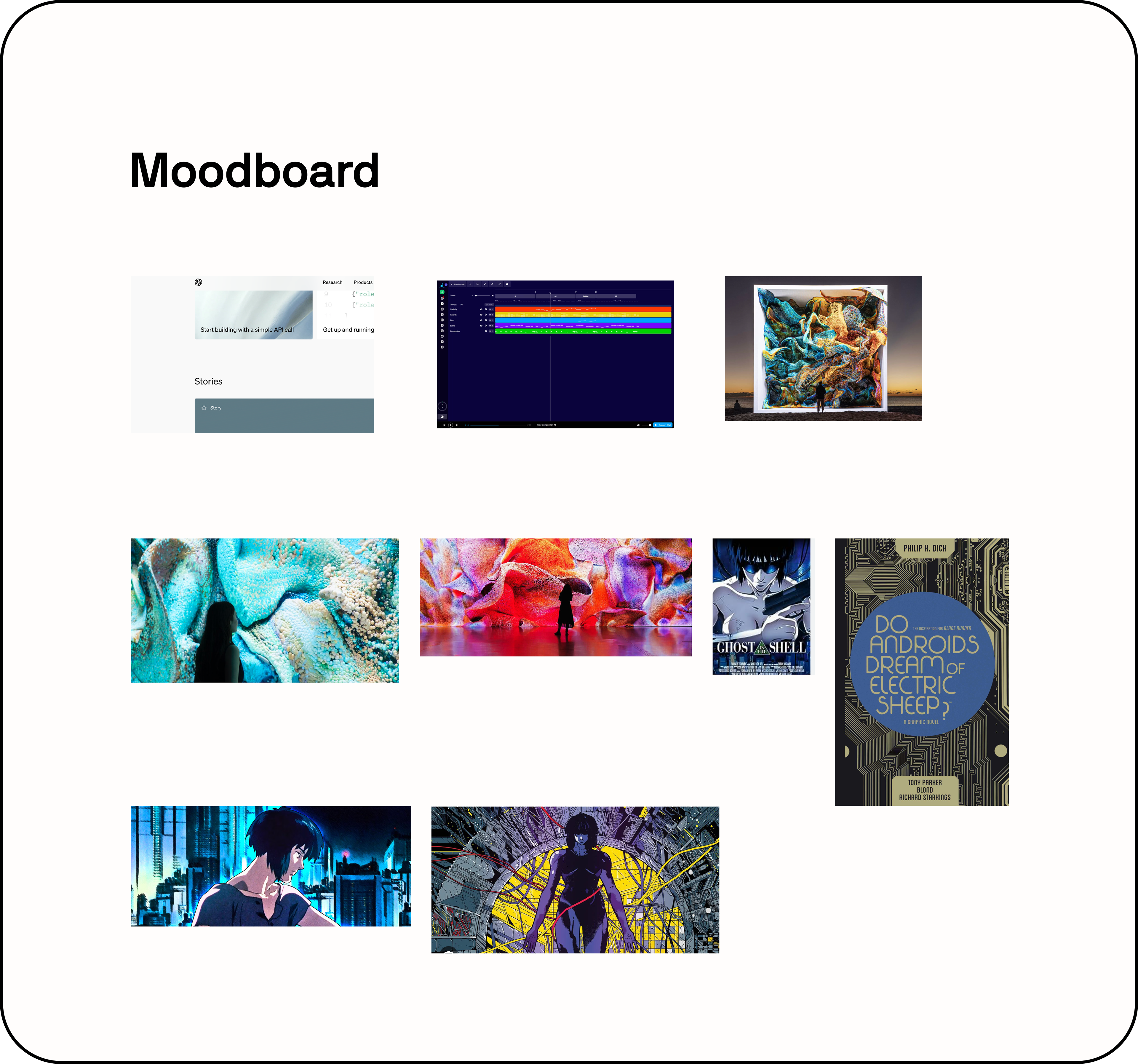
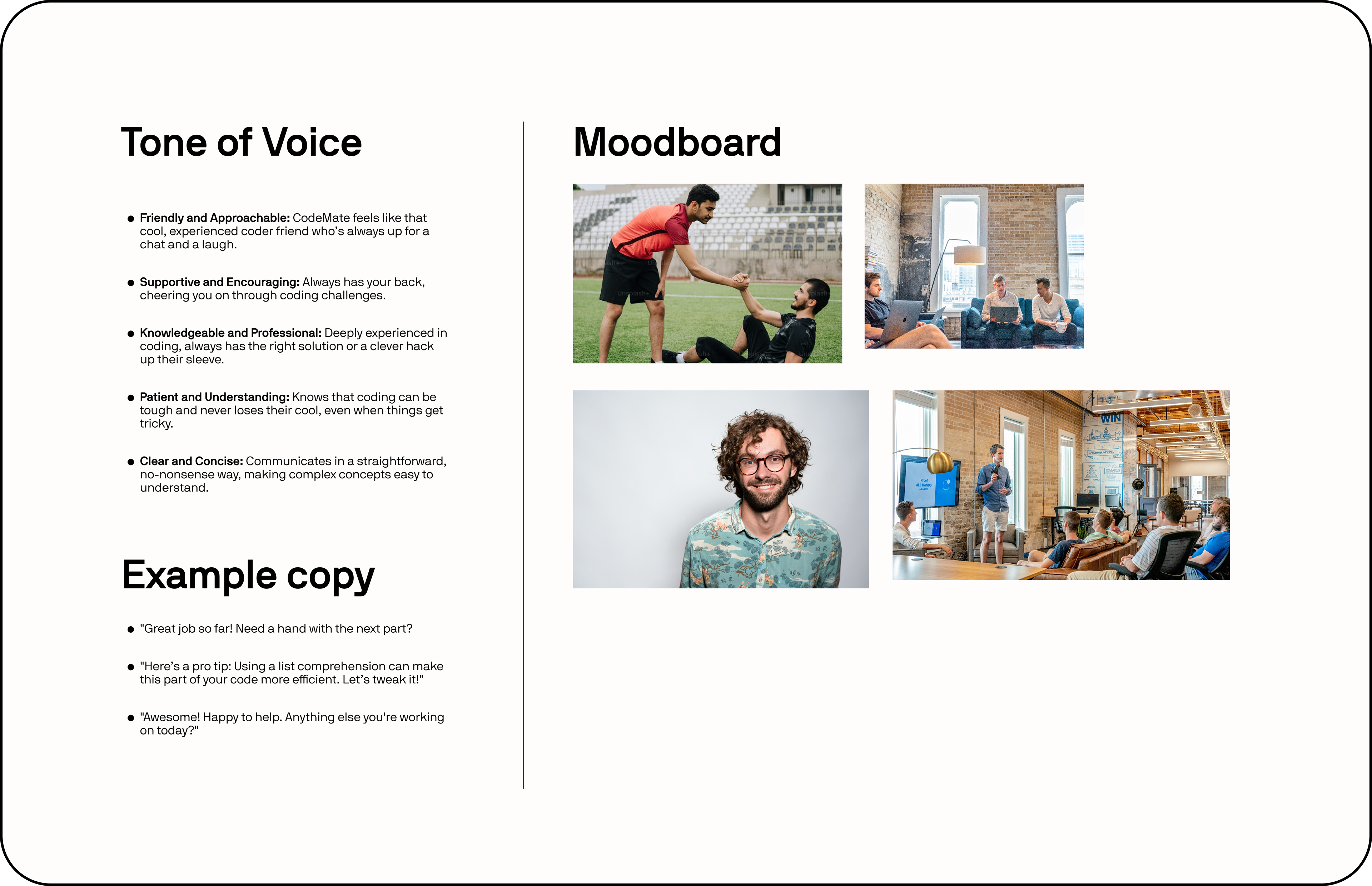
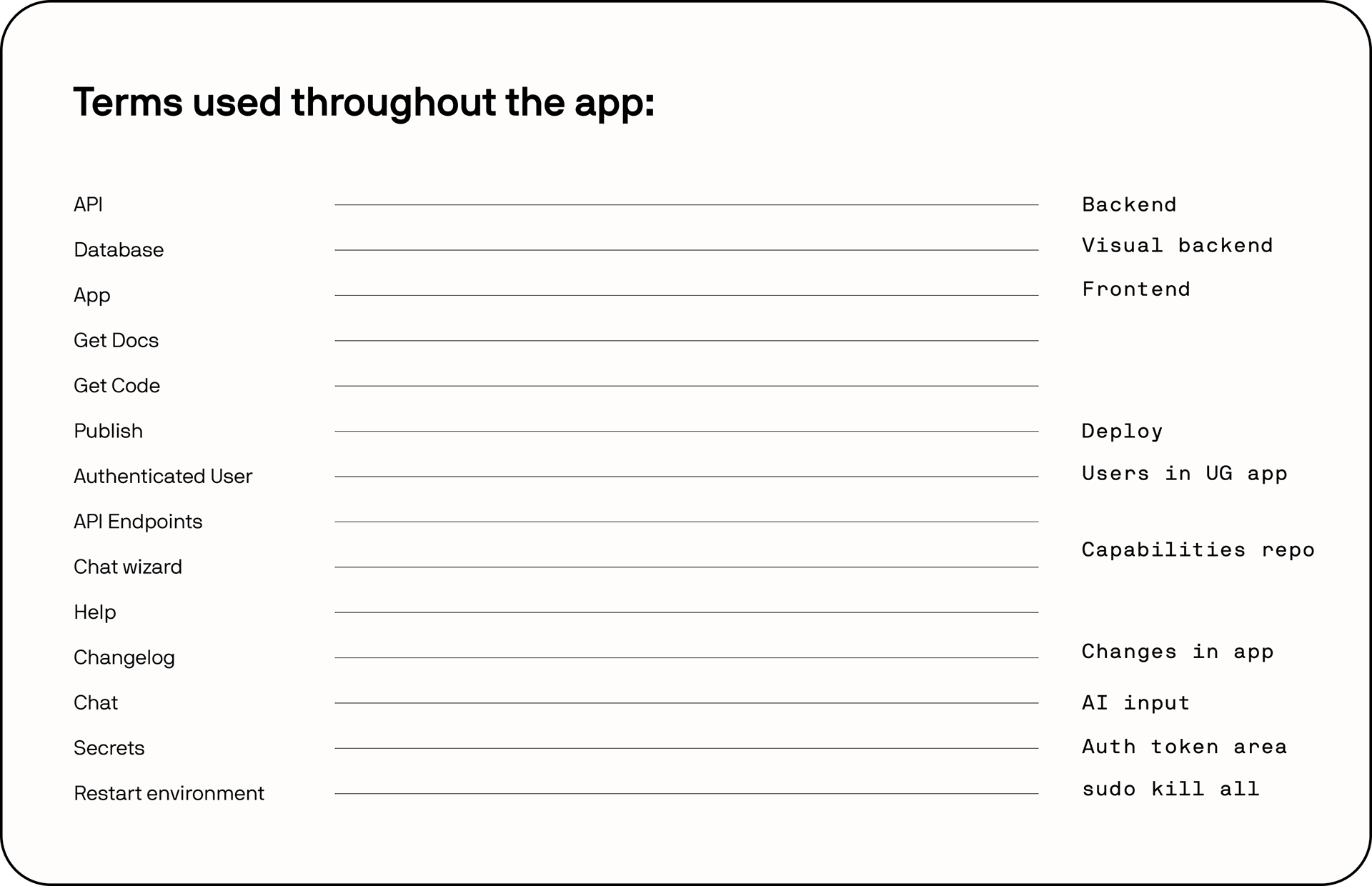
Mood board + Terminology + Tone of voice
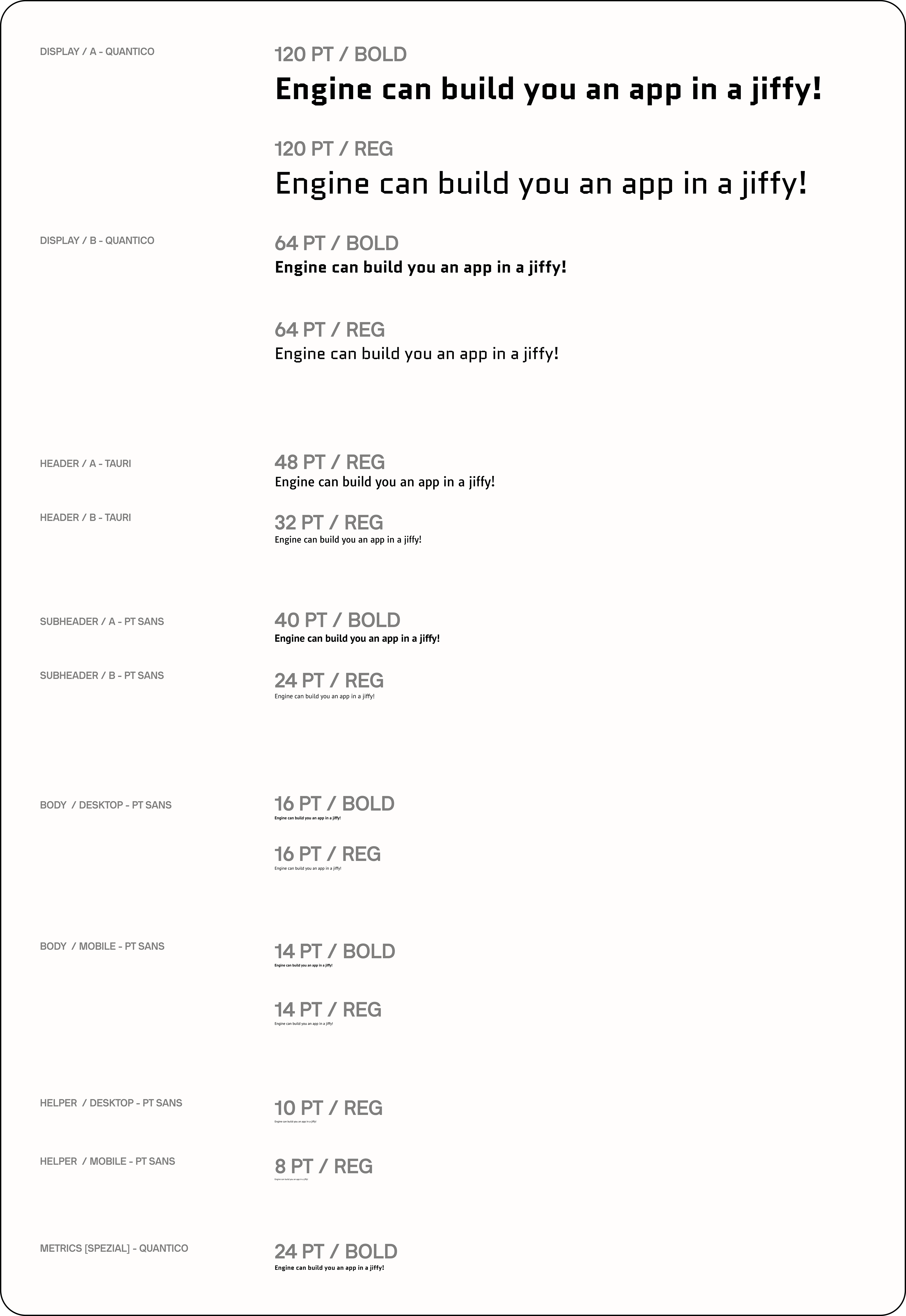
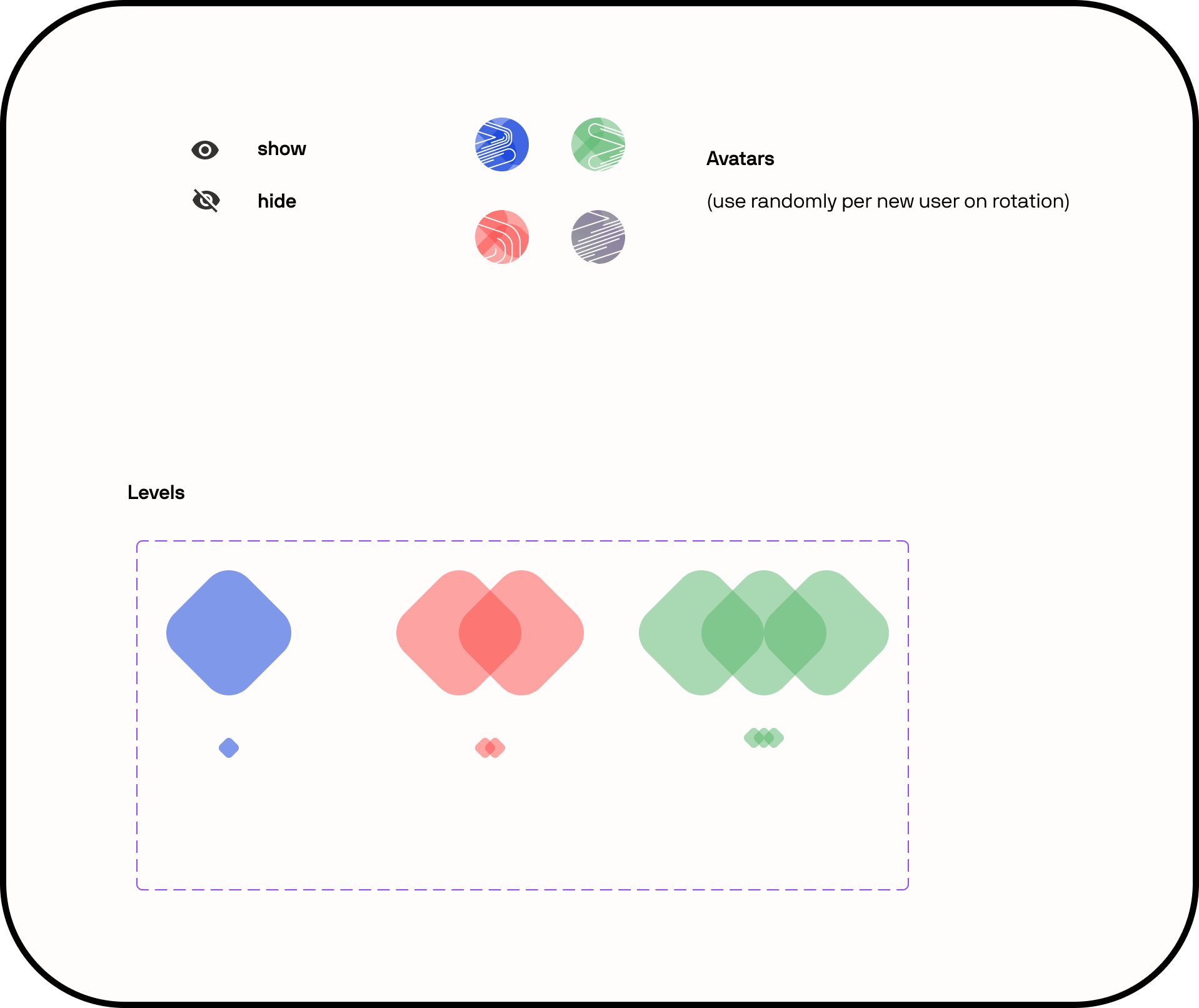
Design system
The word mark and branding was based around engineering cues as well as the notion of moving forward. Utilising the commonly and internationally associated engineering symbols of the brackets (<>) as well as incorporating a forward tilting I in the namesake we are trying to evoke a sense of technofuturism, optimism, and spearheading through and industry uncharted






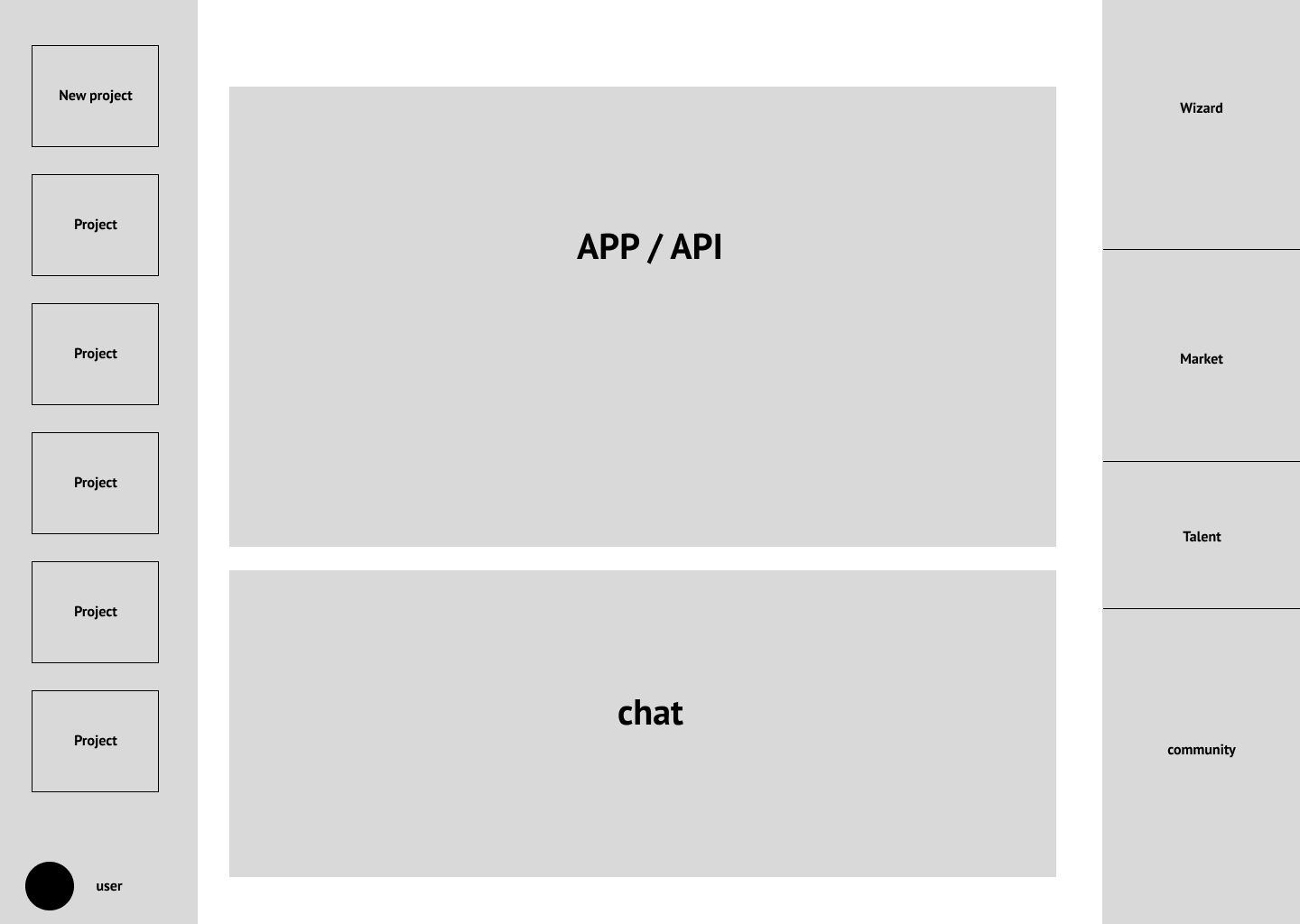
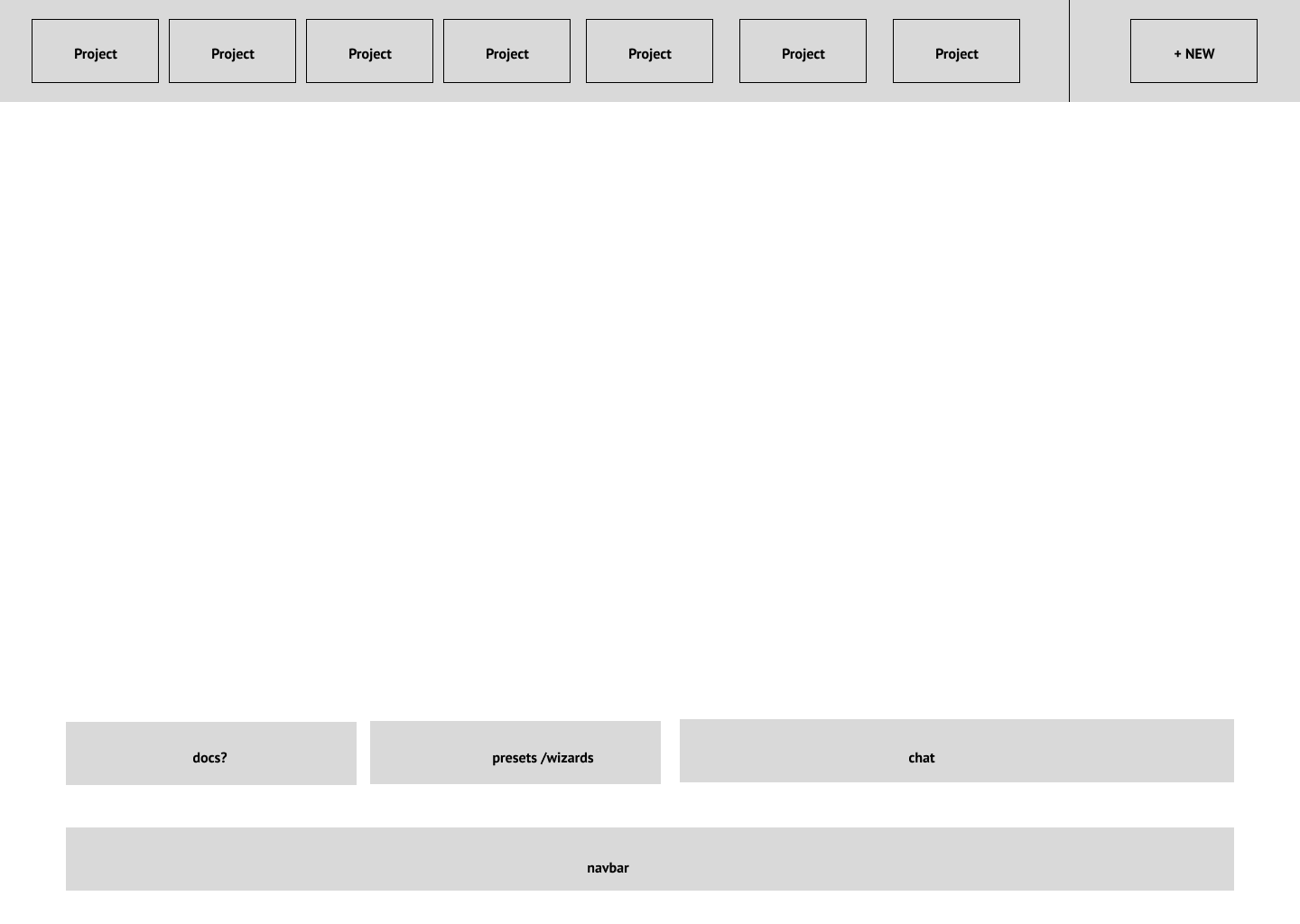
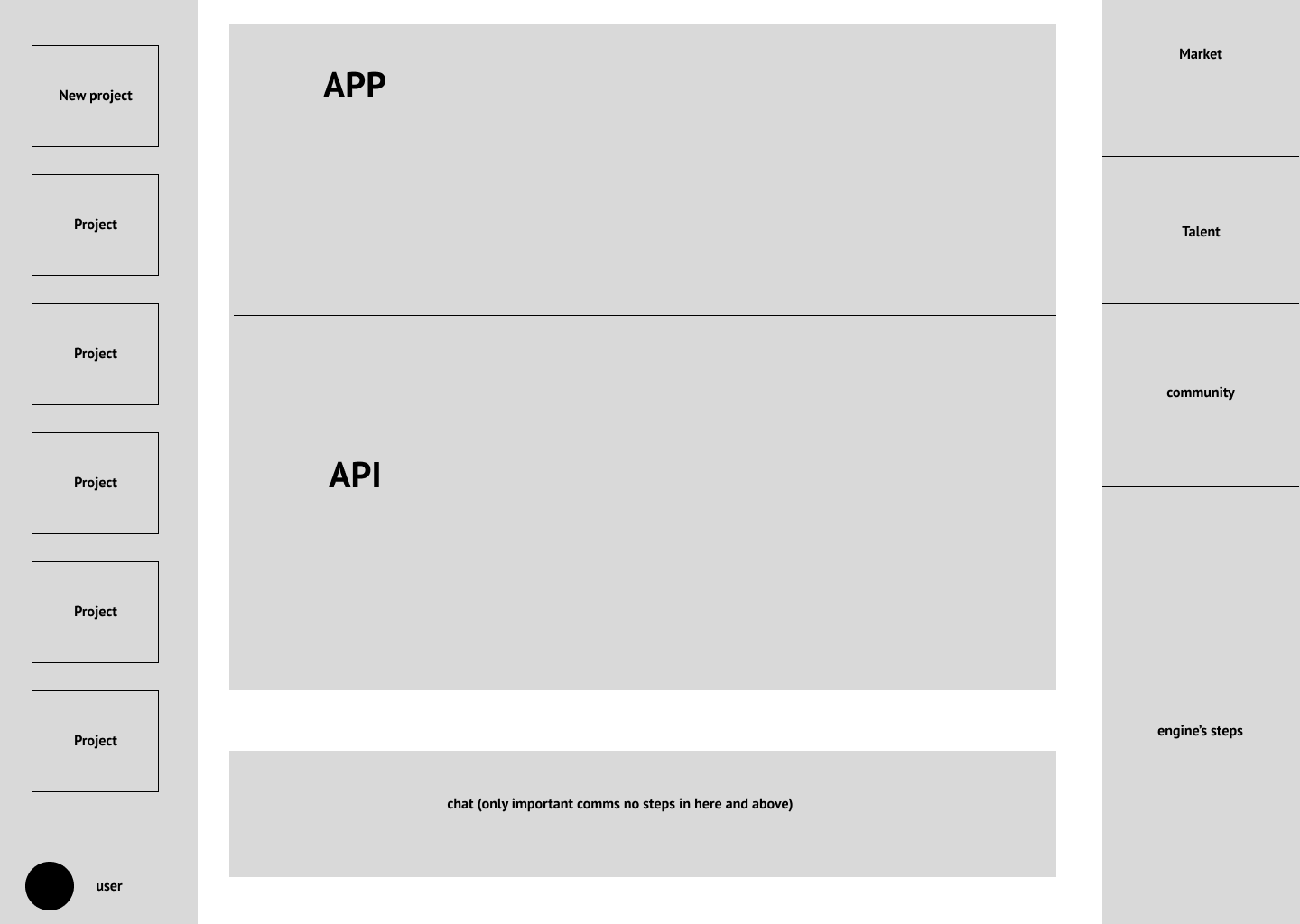
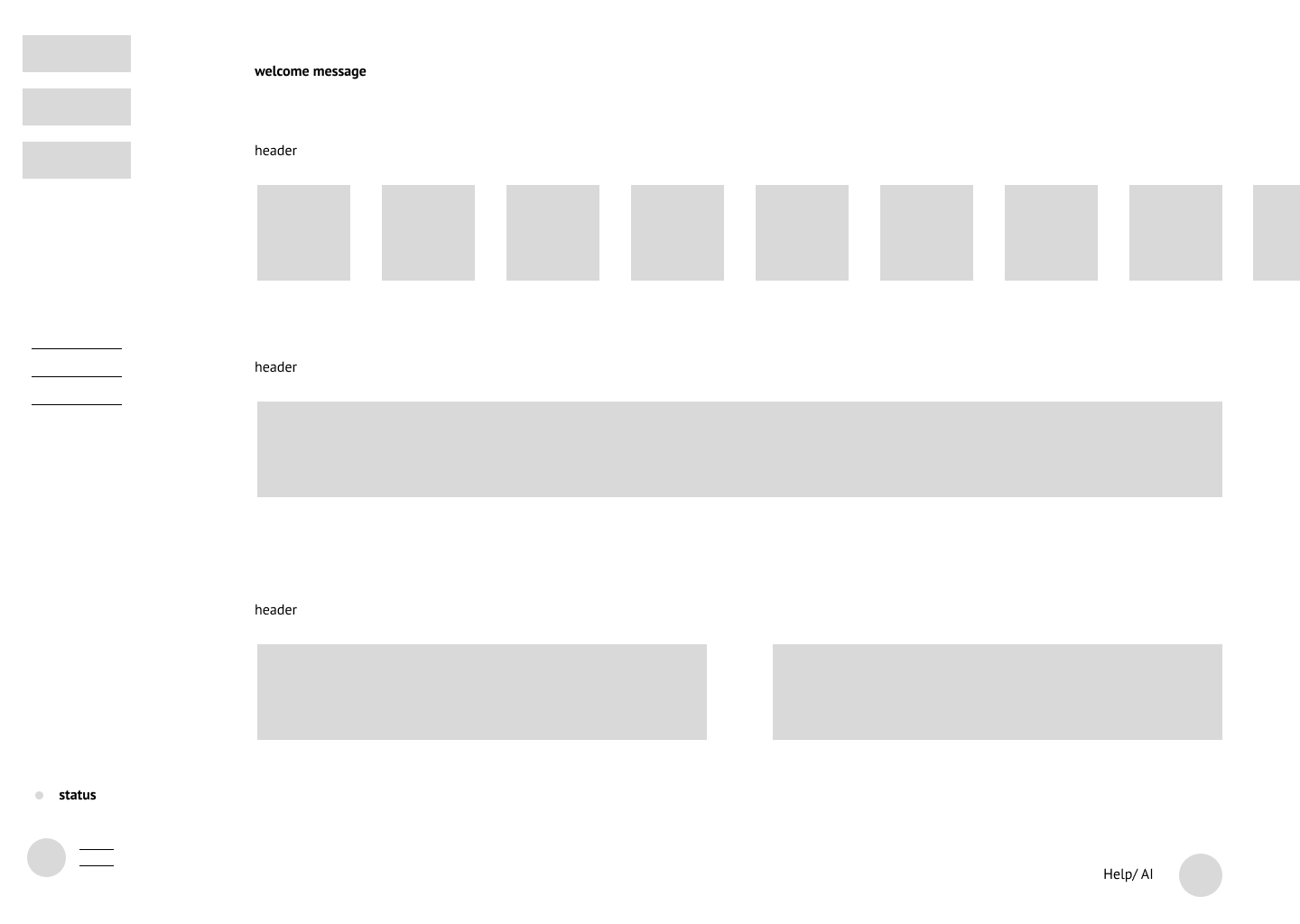
Wireframes / Exploration












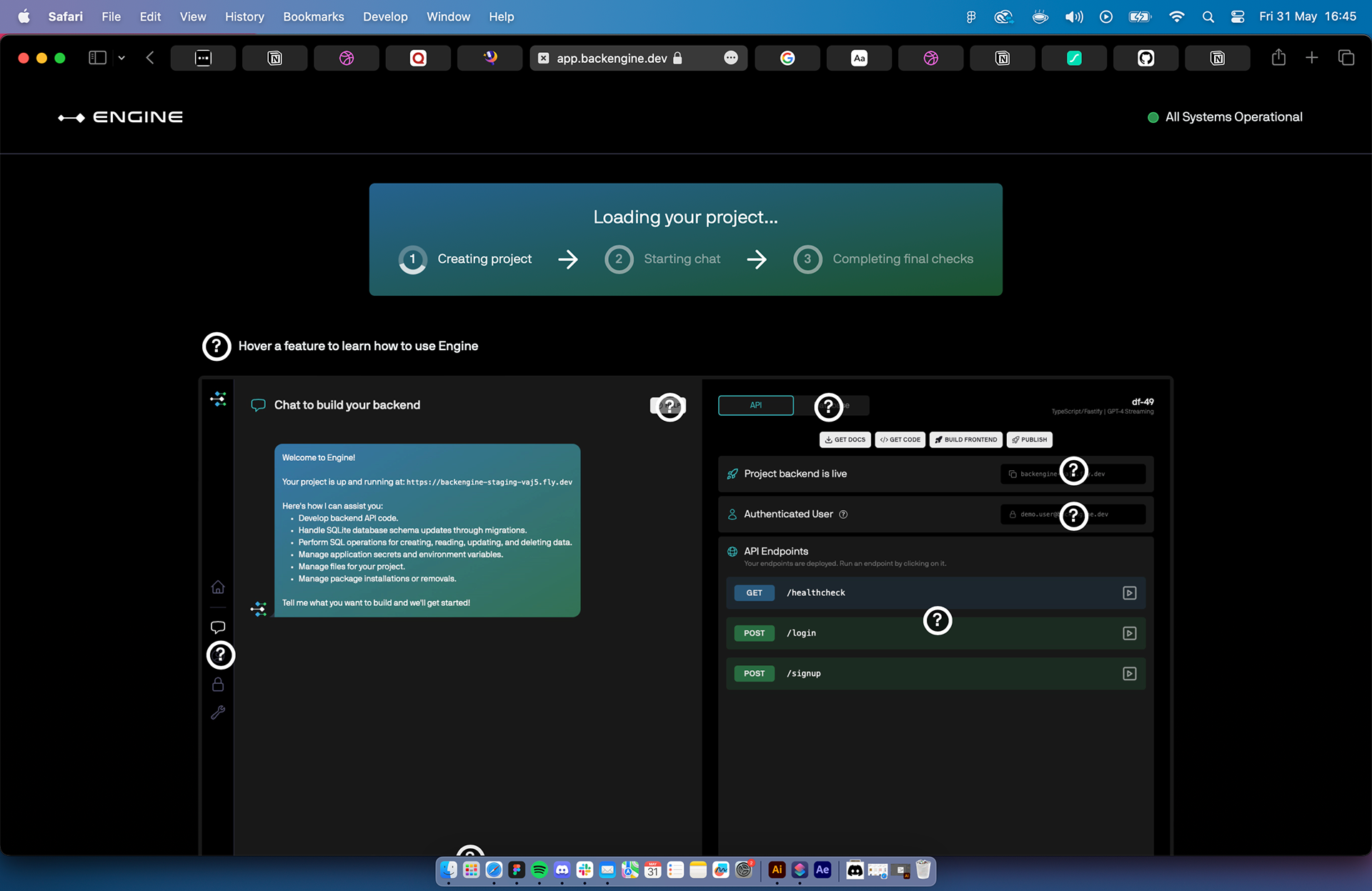
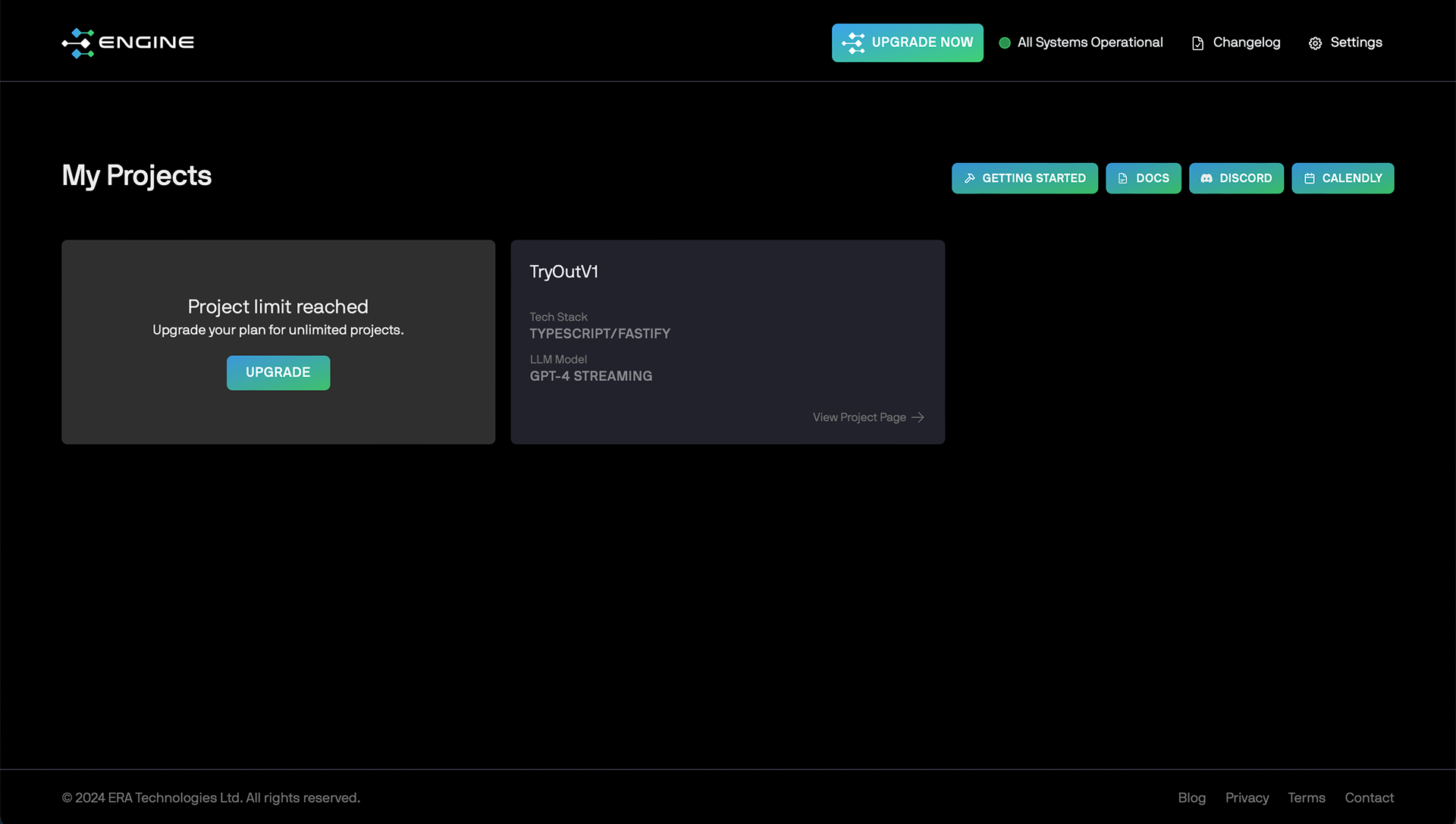
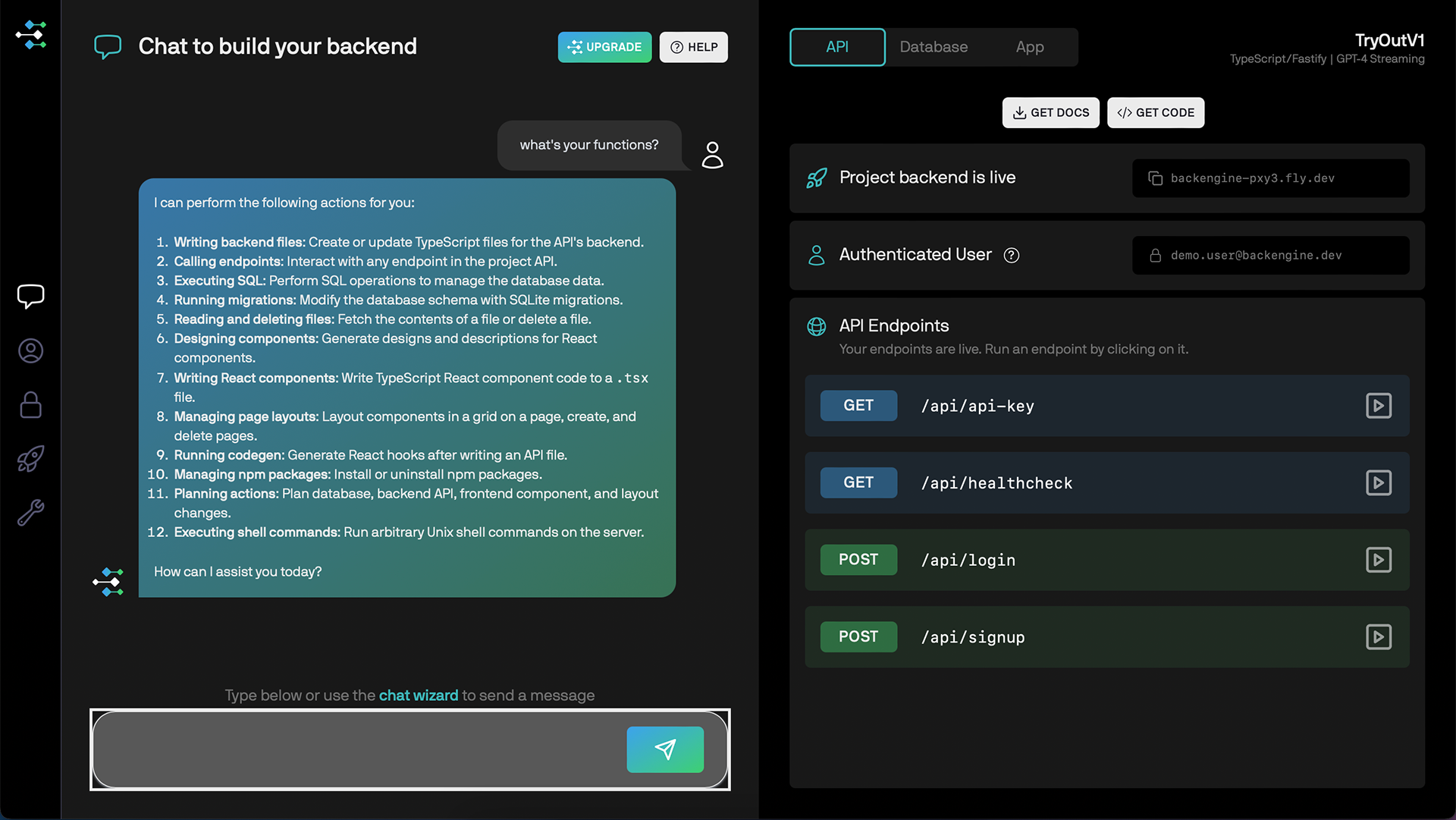
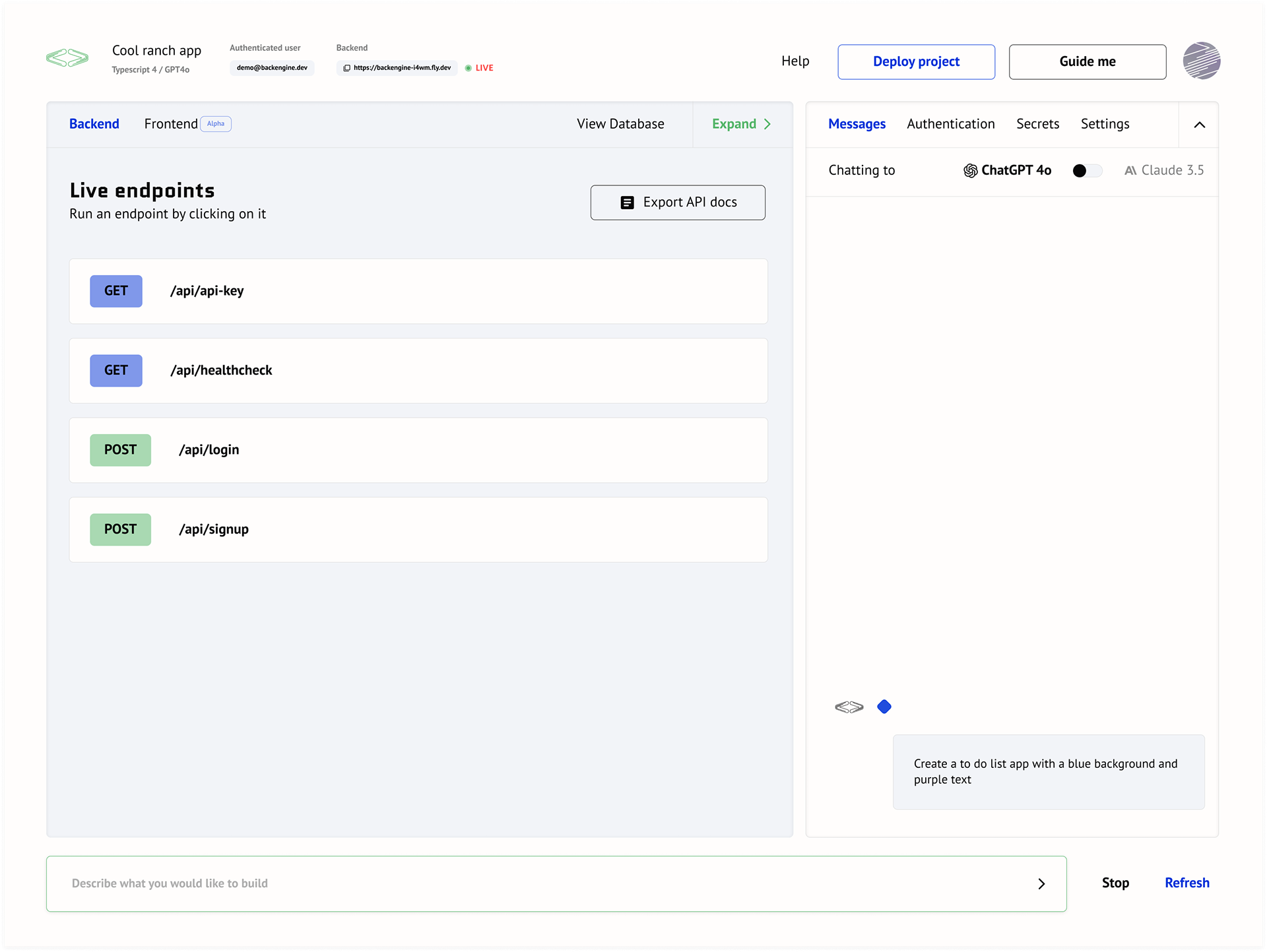
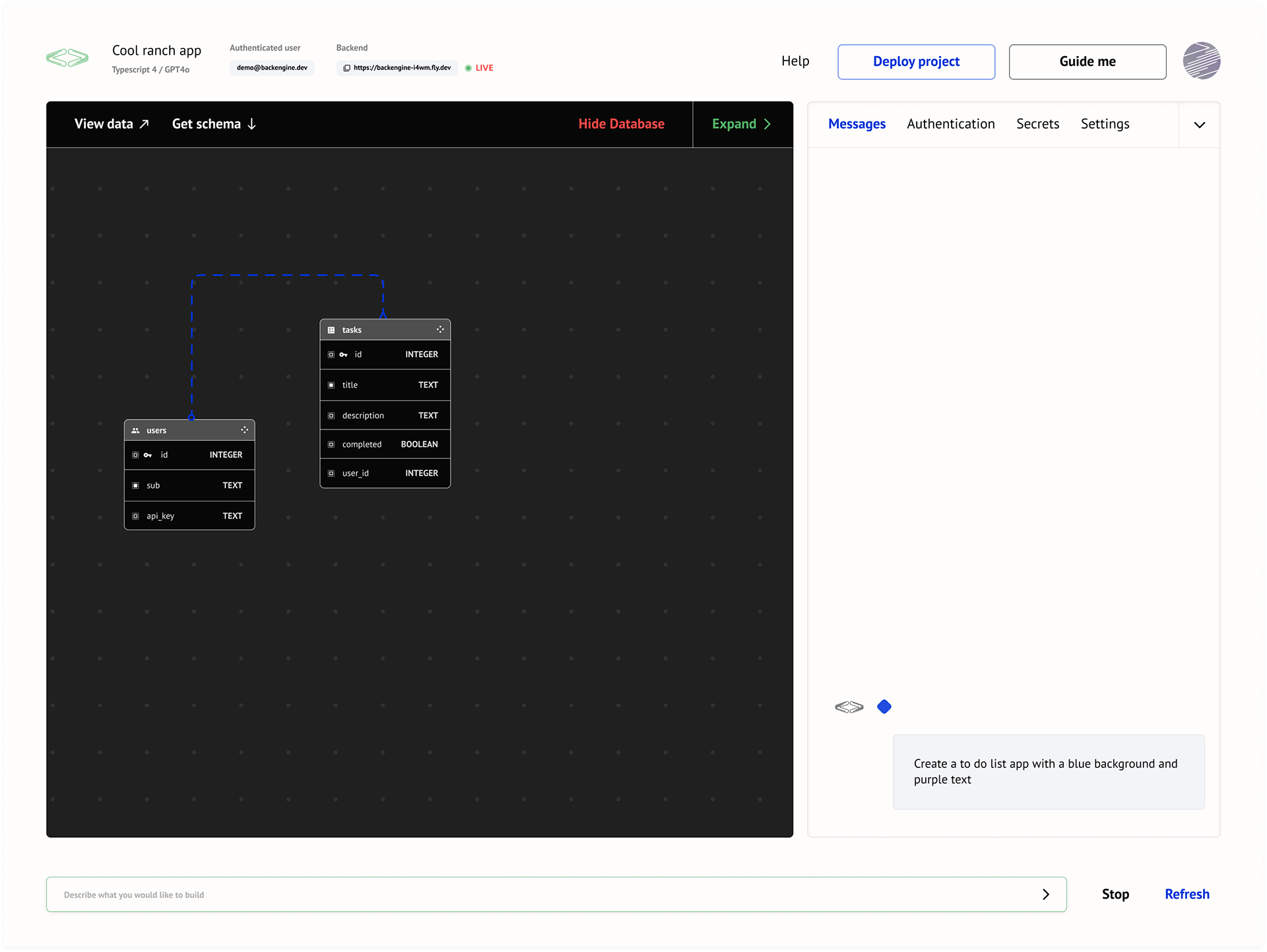
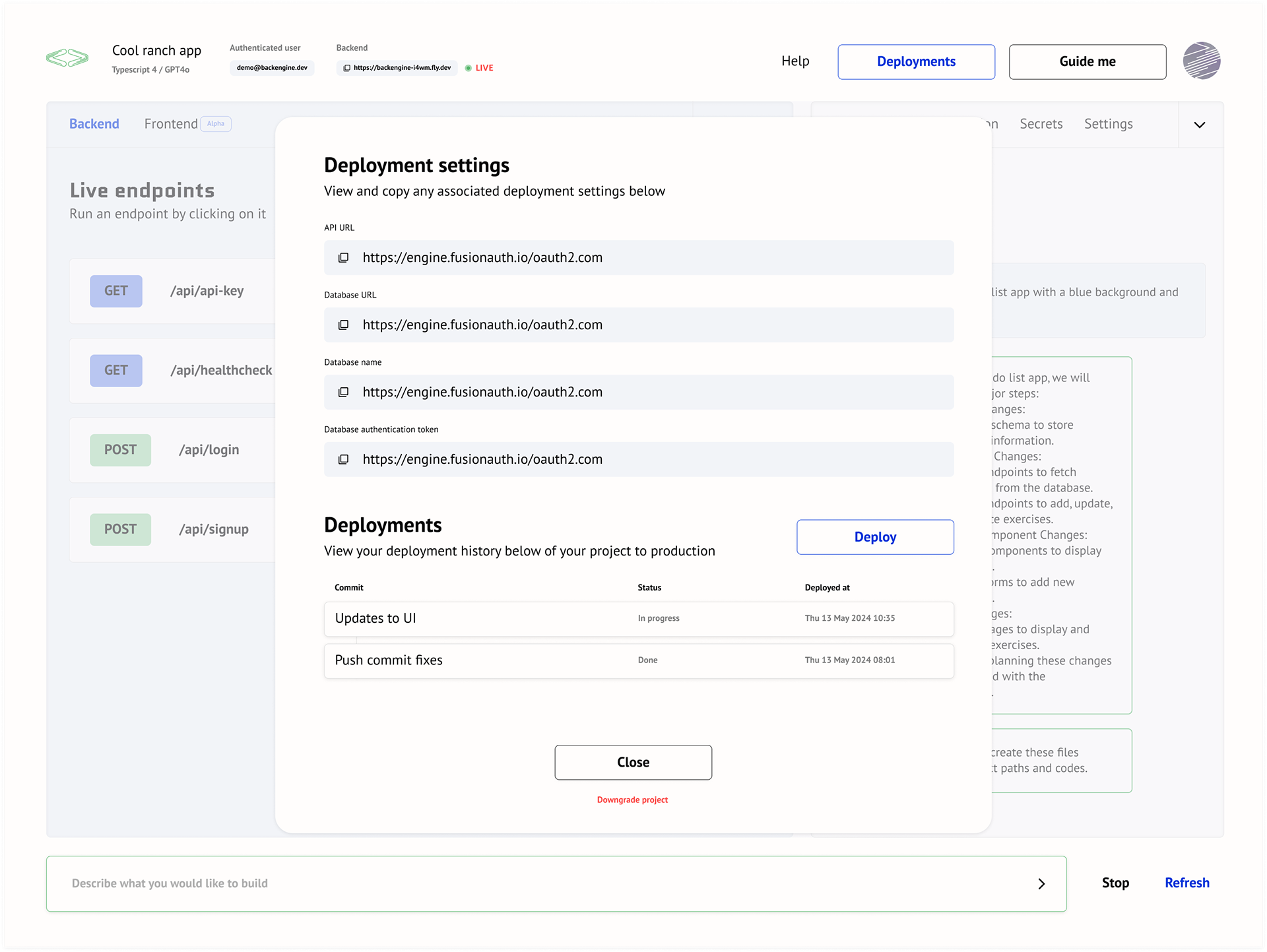
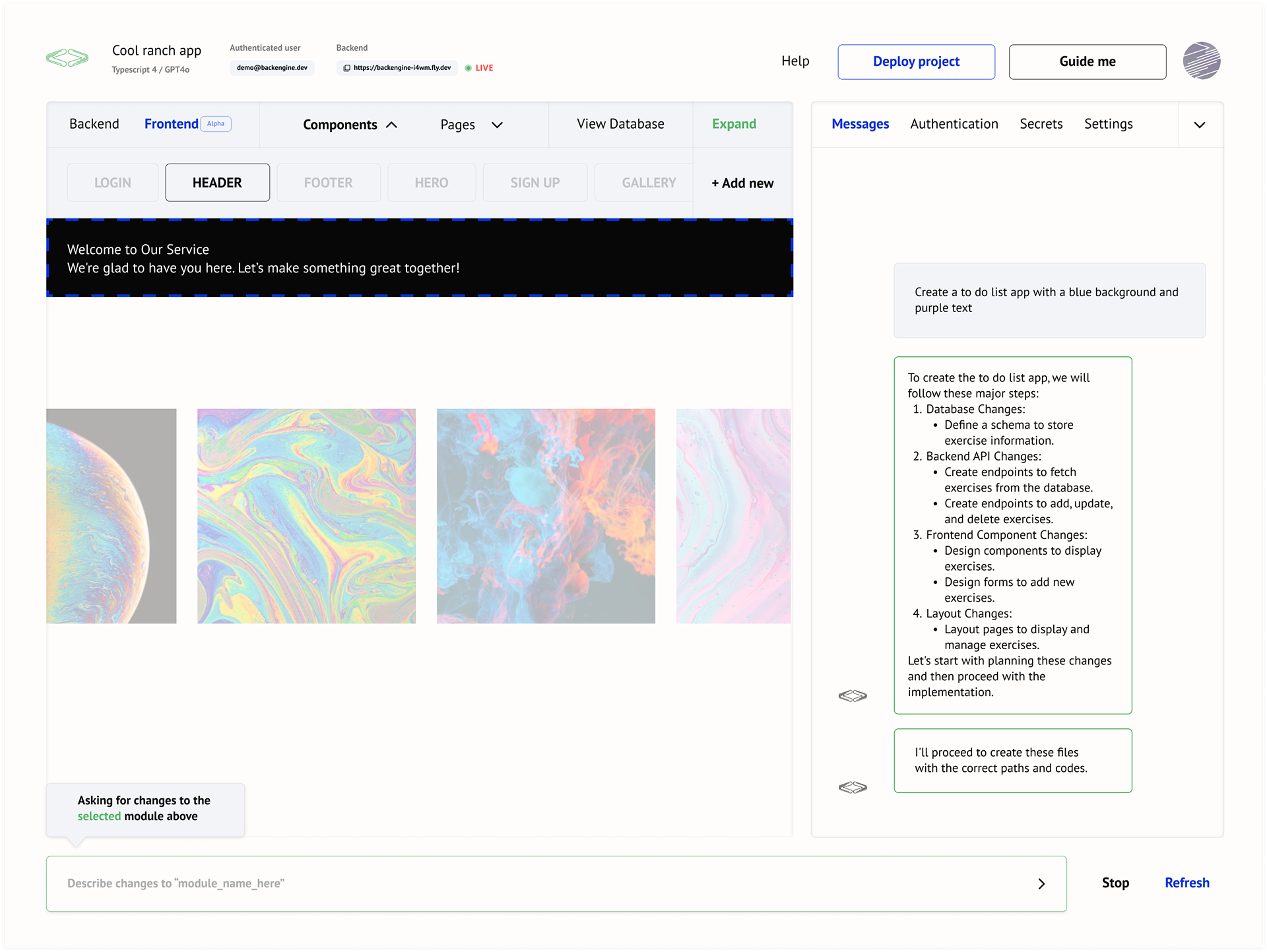
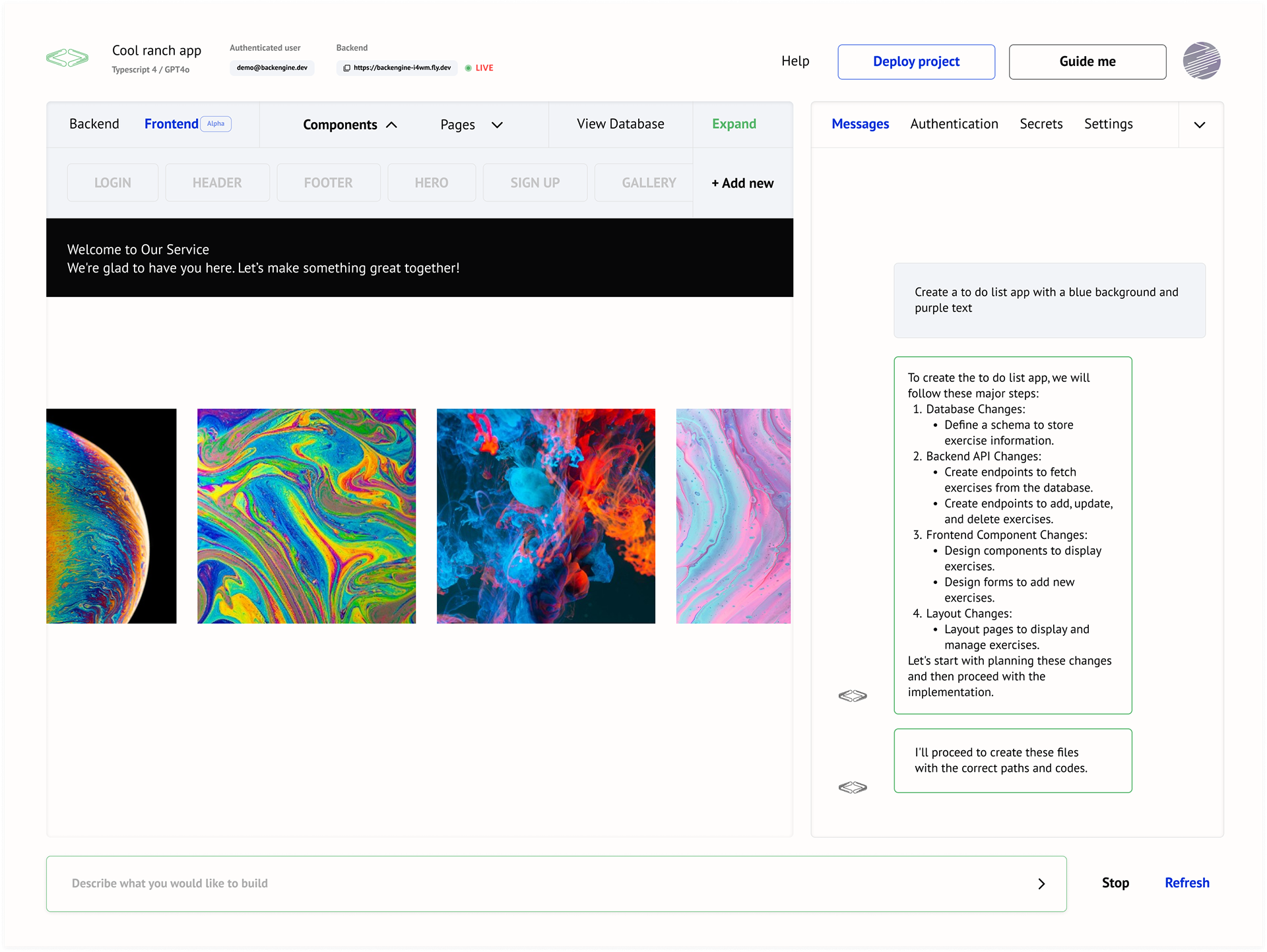
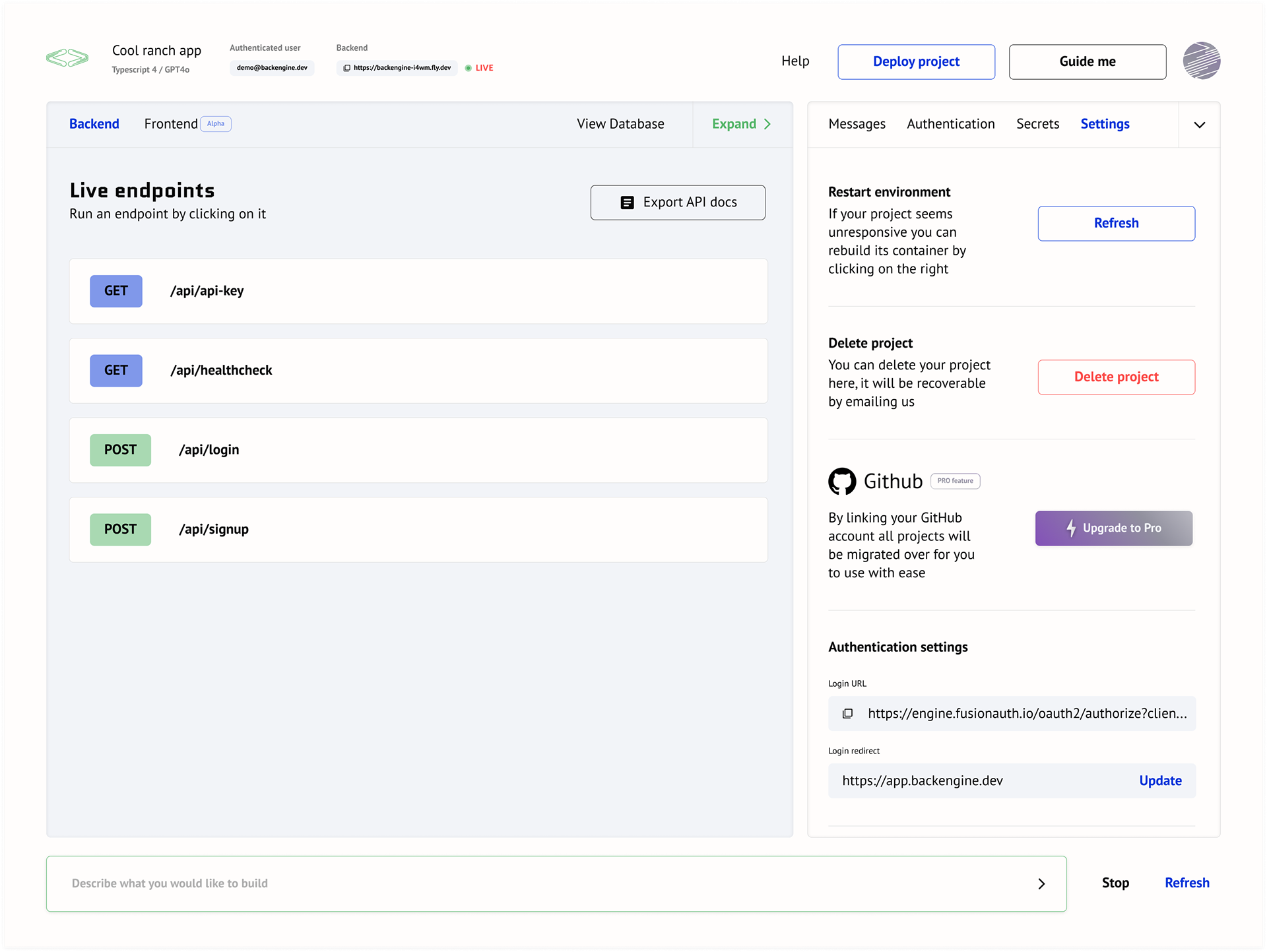
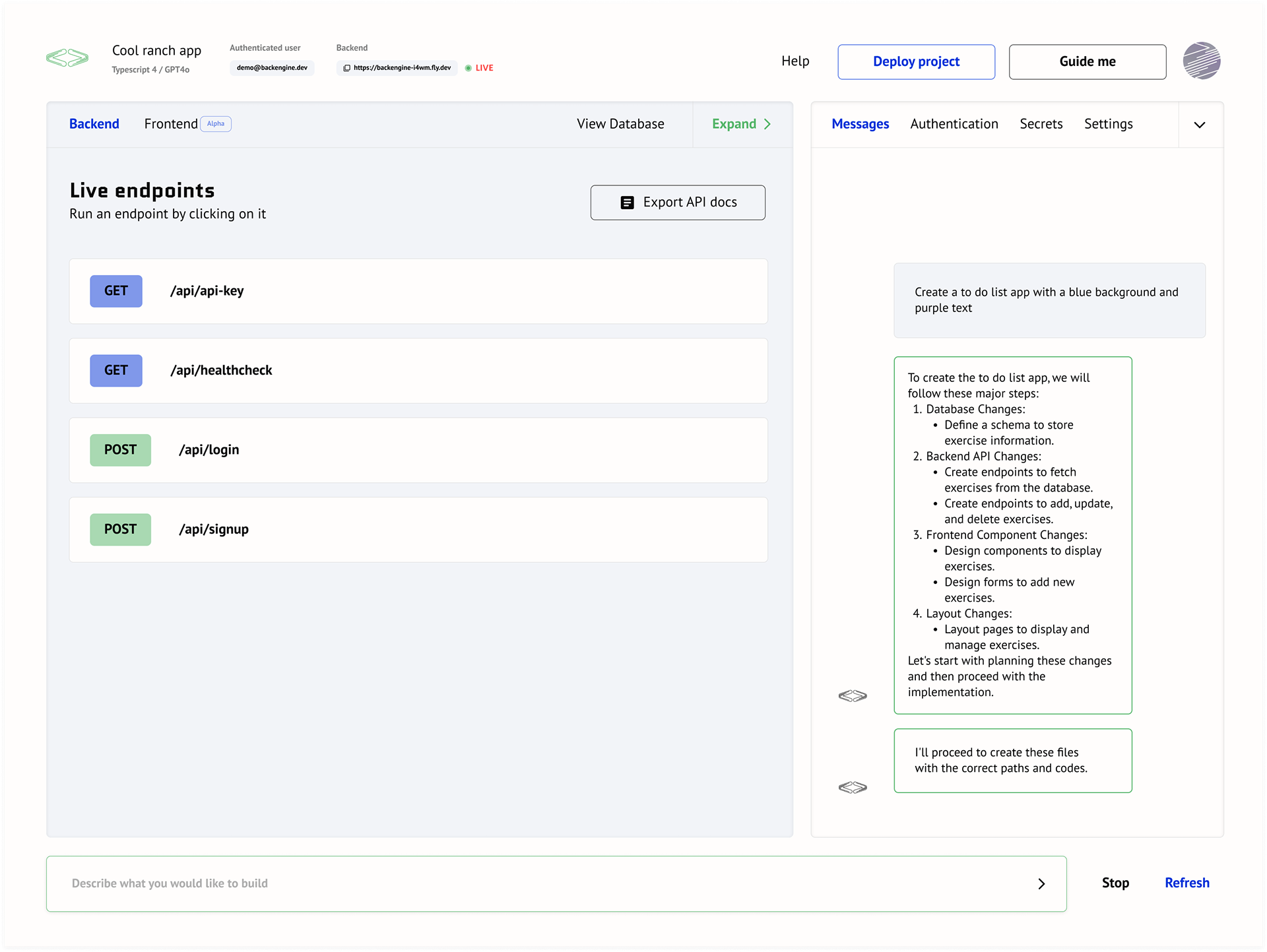
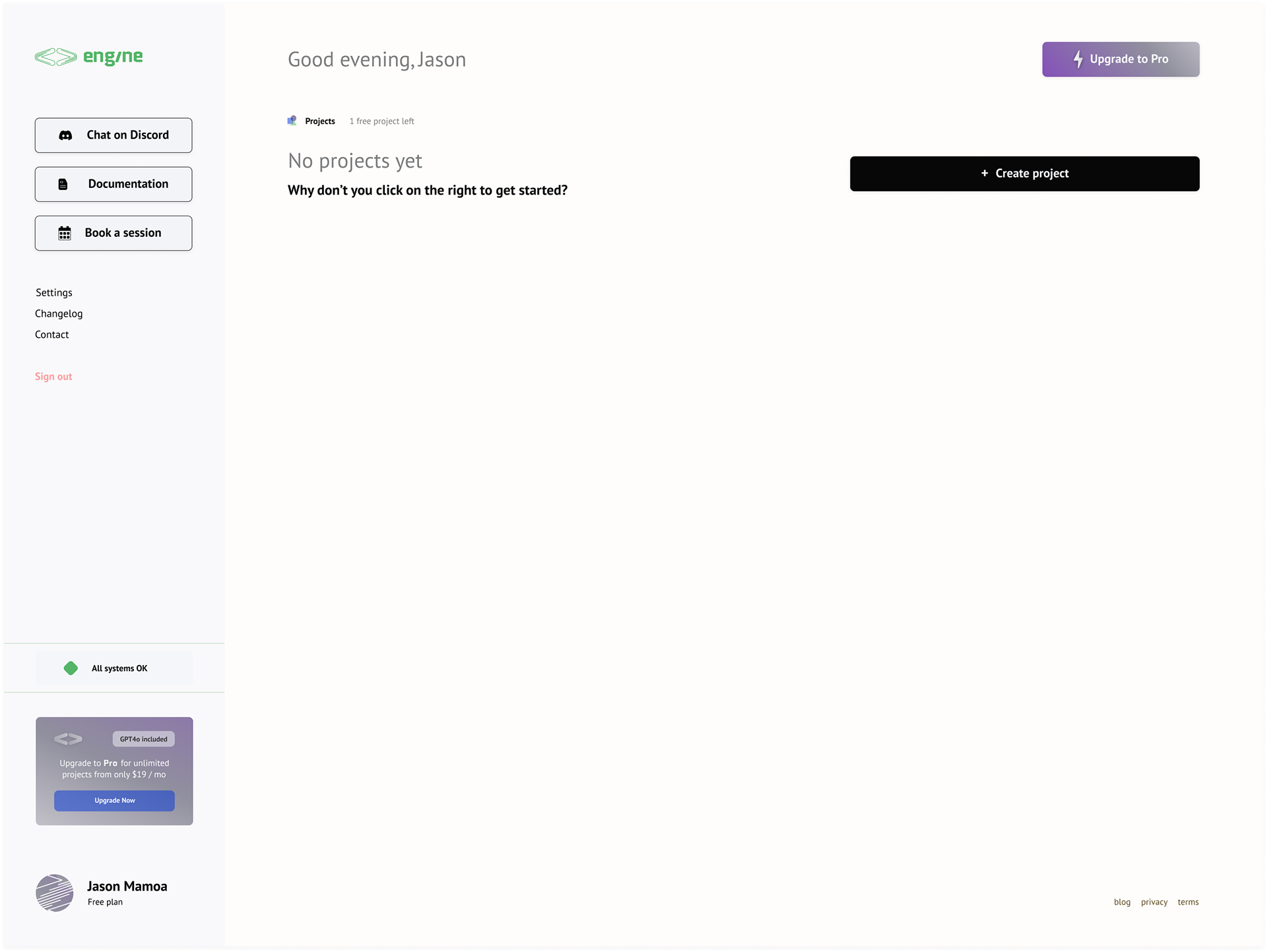
MVP Redesign
Empathise was given in implementing best design practises as well as fixing frictions found throughout the app and creating a unified UX across the board
Dashboard experience
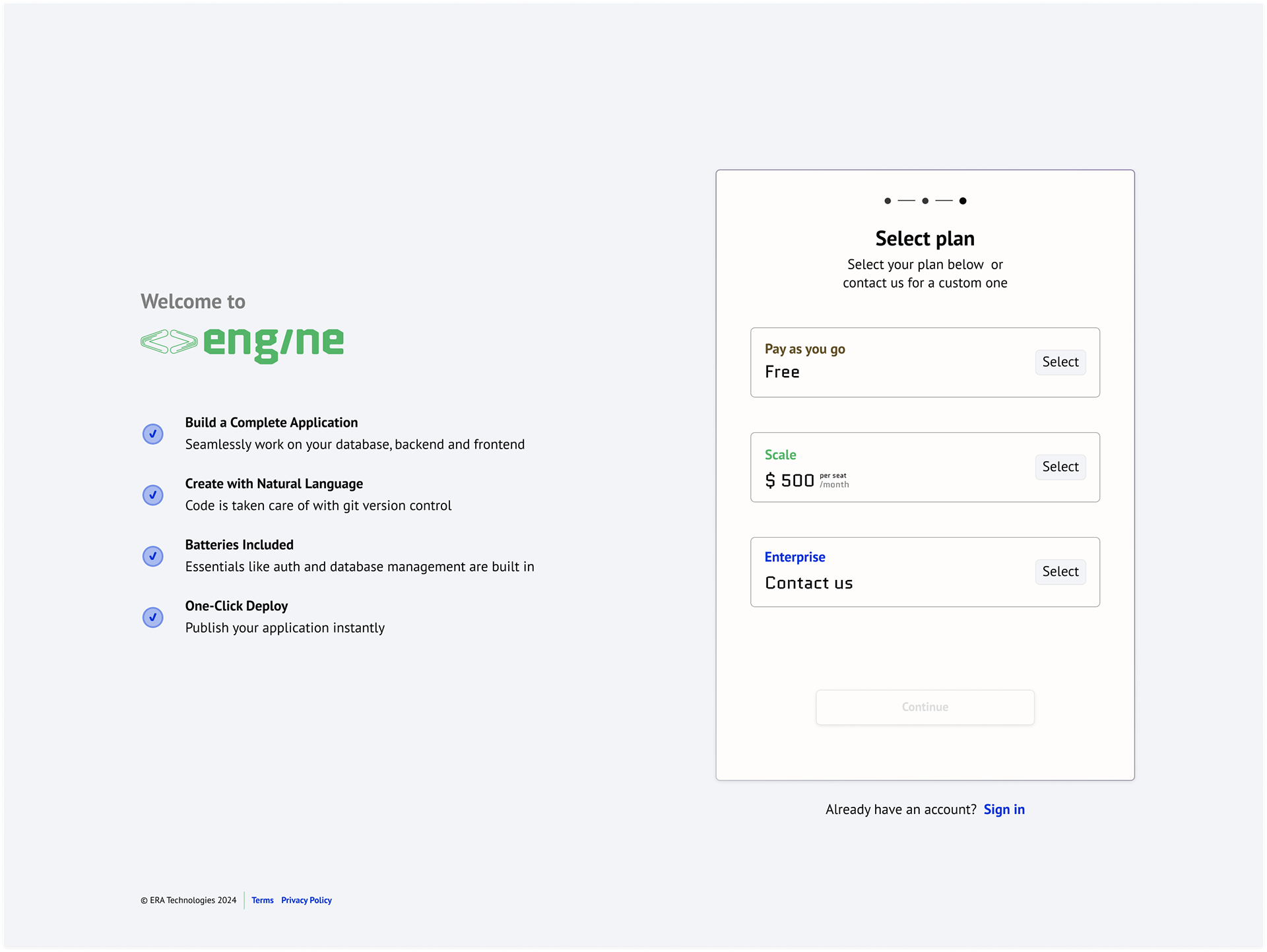
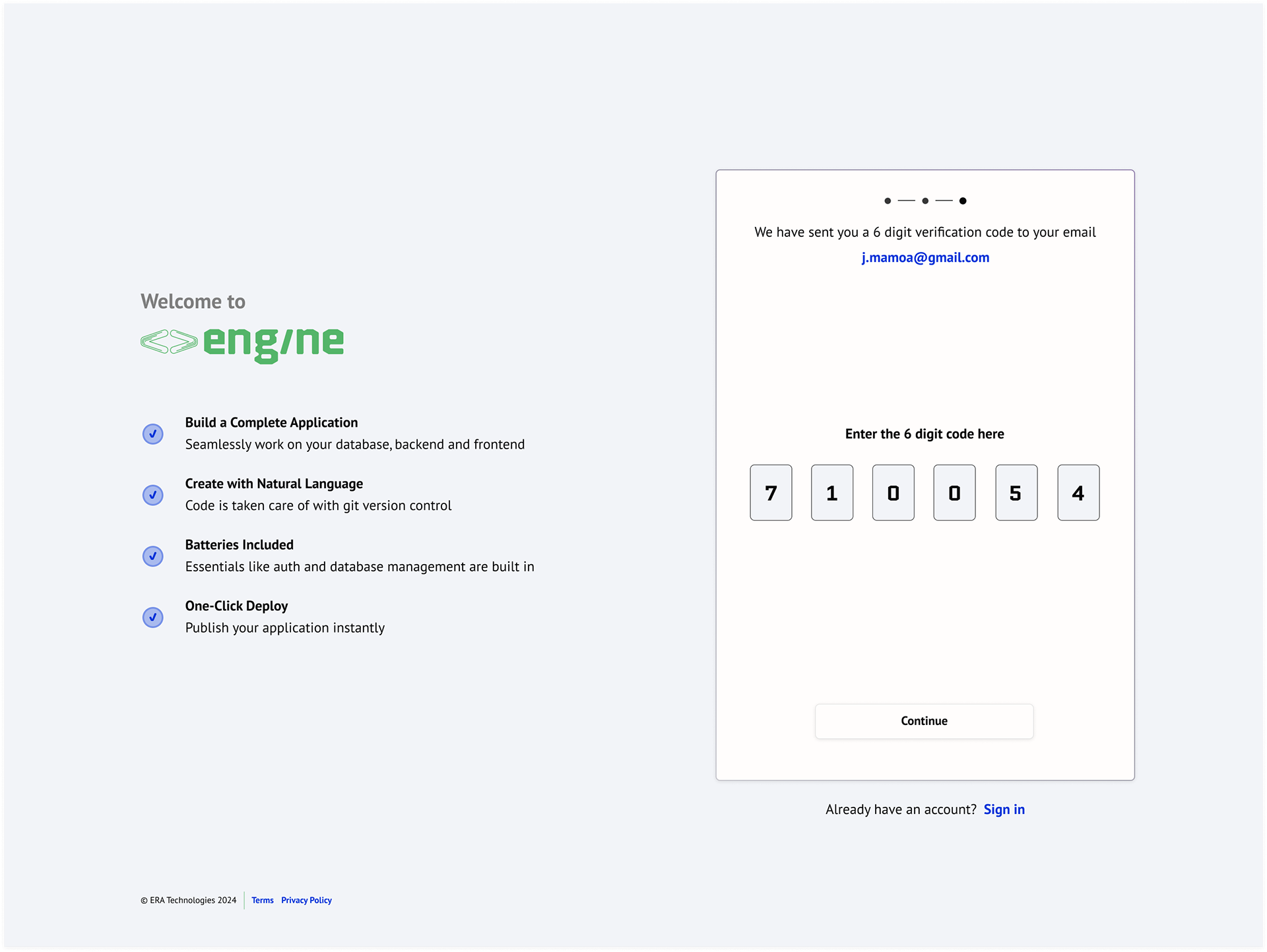
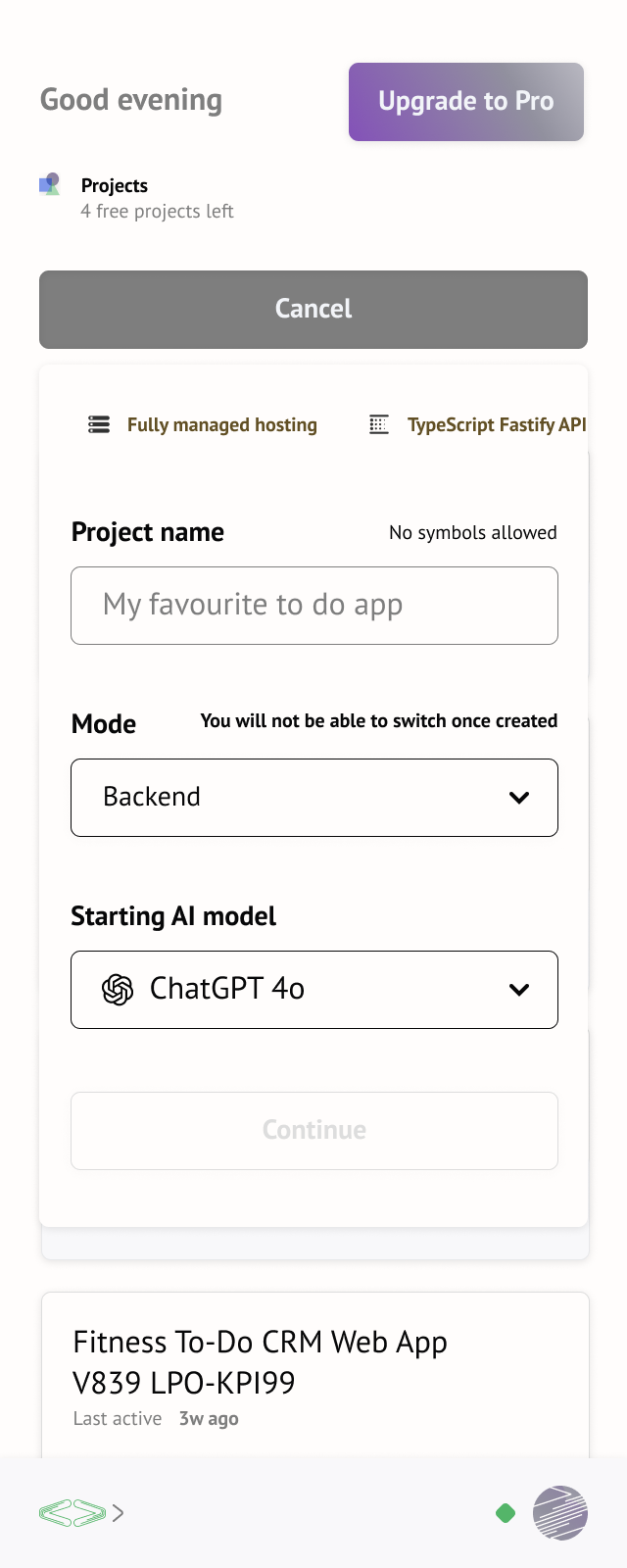
New project creation flow with an implemented wizard methodology




Weeks VI - current
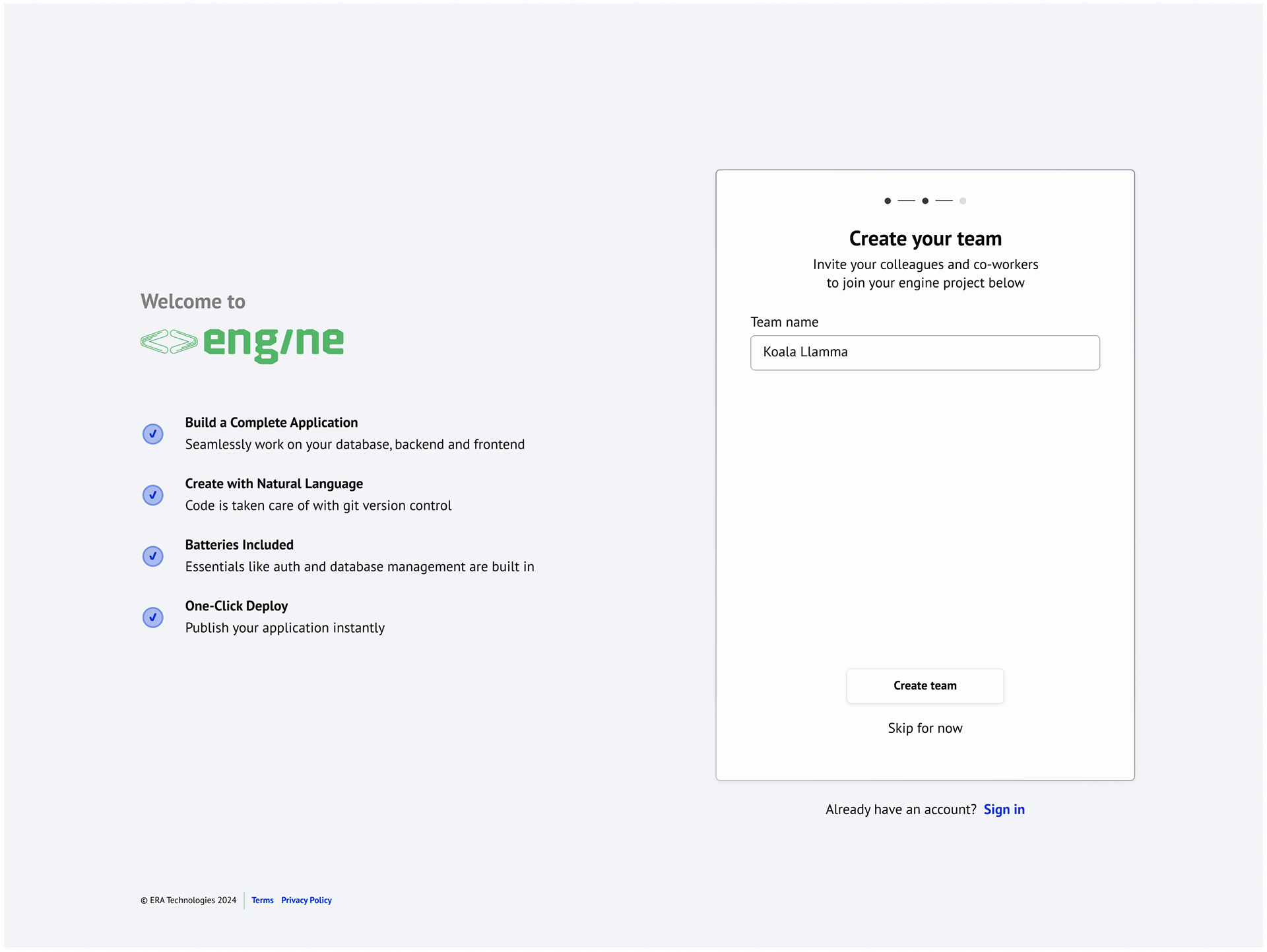
– Funnel optimisation
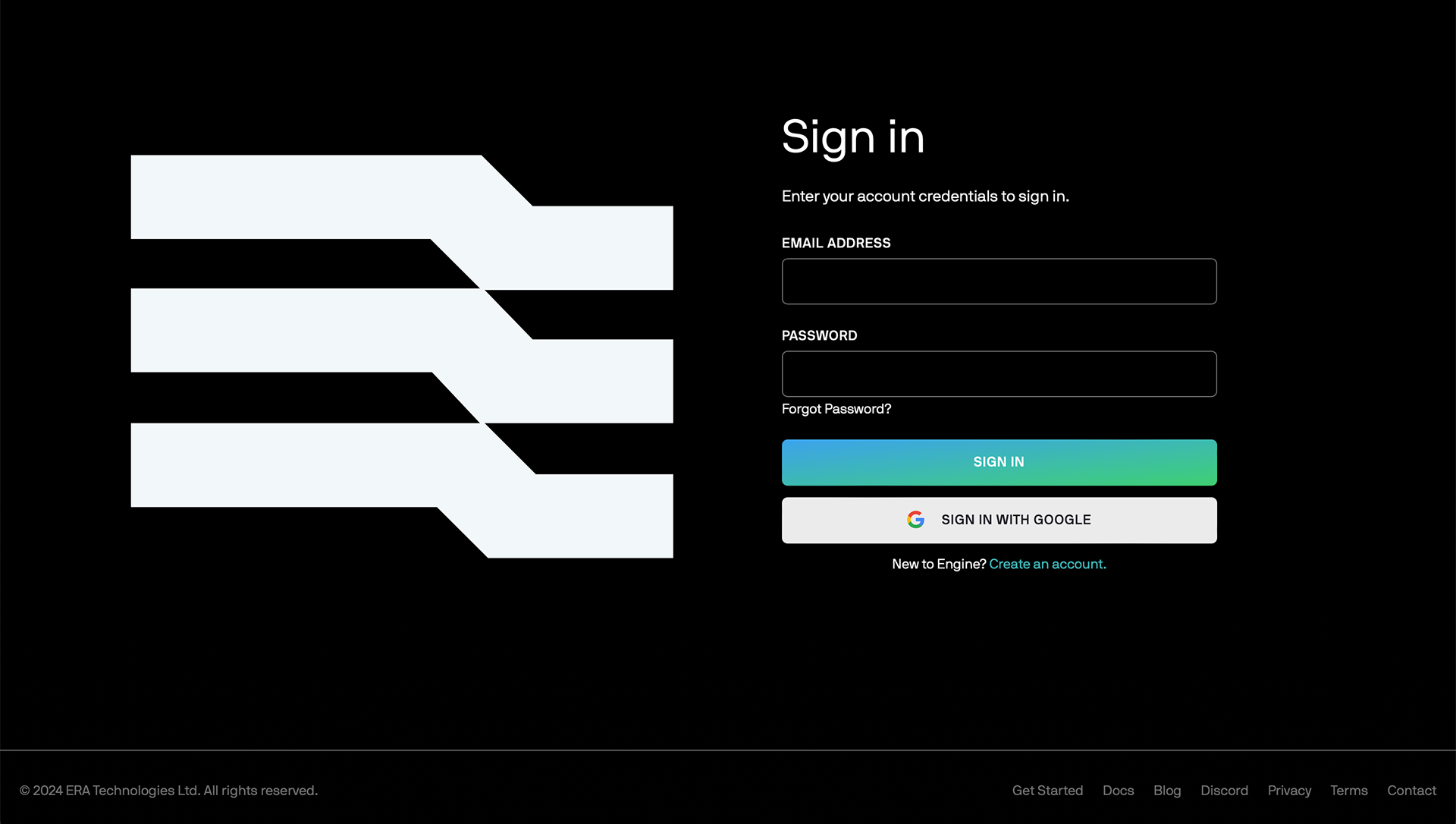
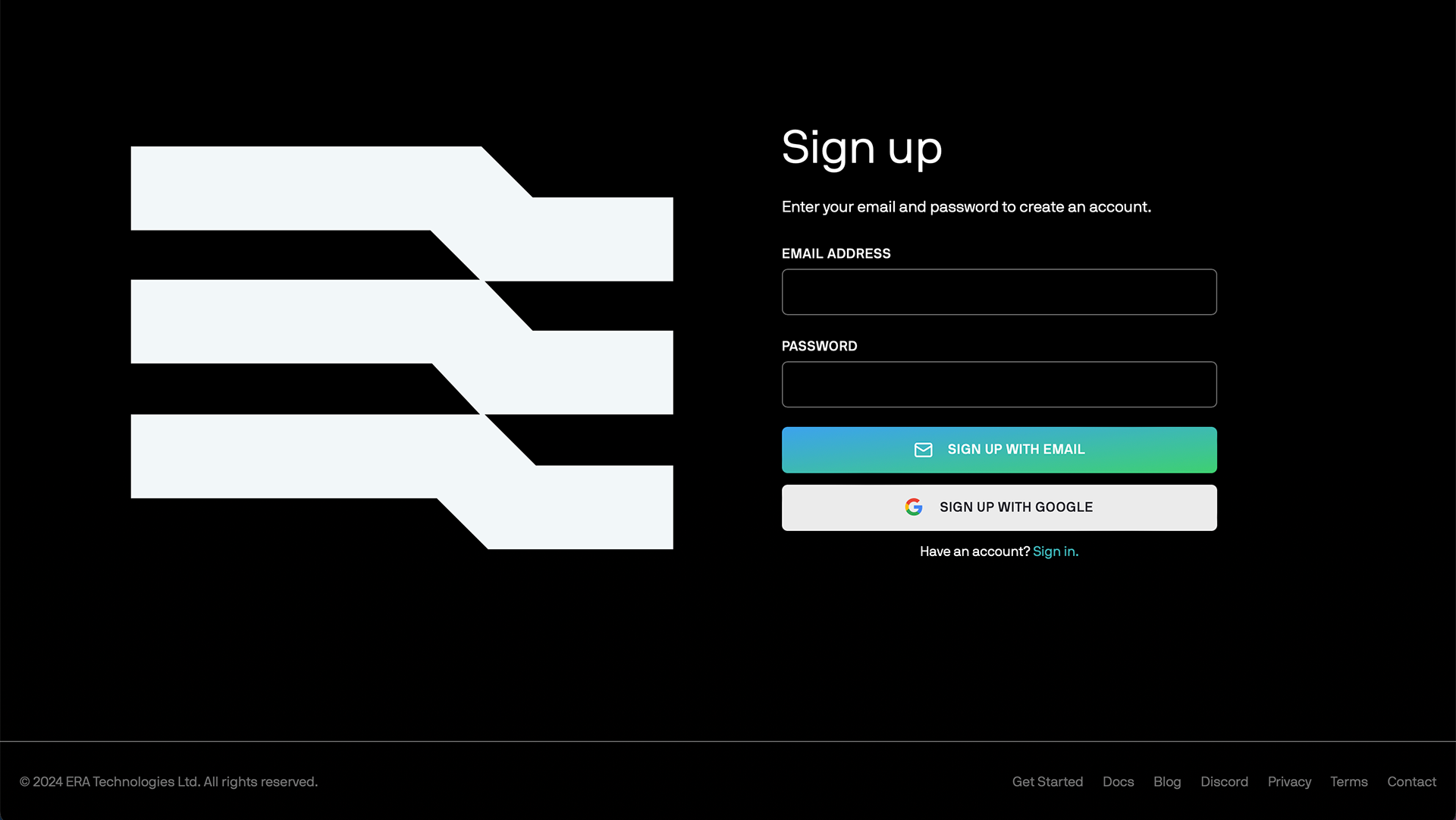
– Sign up journey redesign and retargeting
– Bento style push from MVP
– Mobile designs implemented




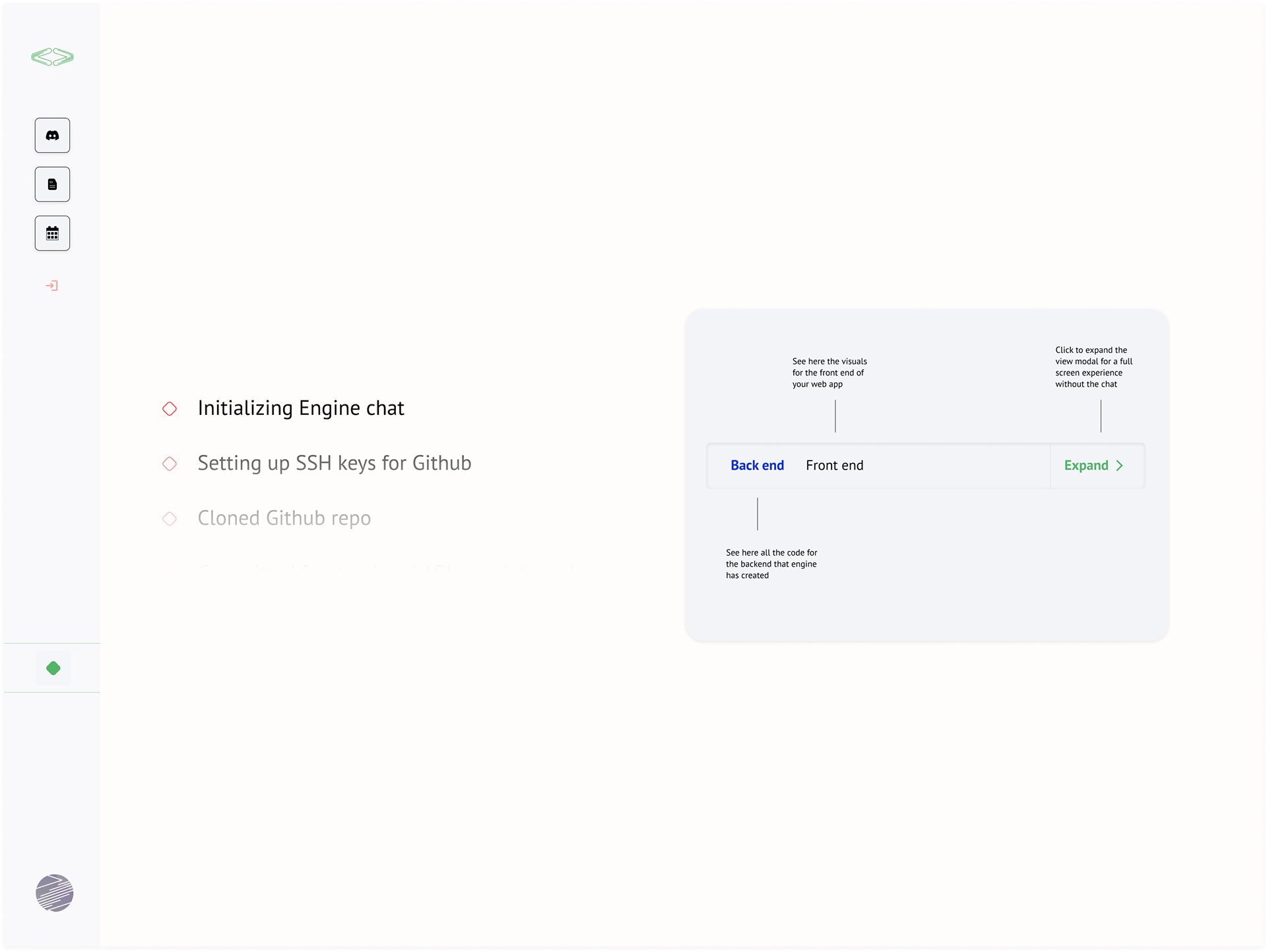
Bento redesigns and further exploration
[scoping out technical capabilities and team resources]
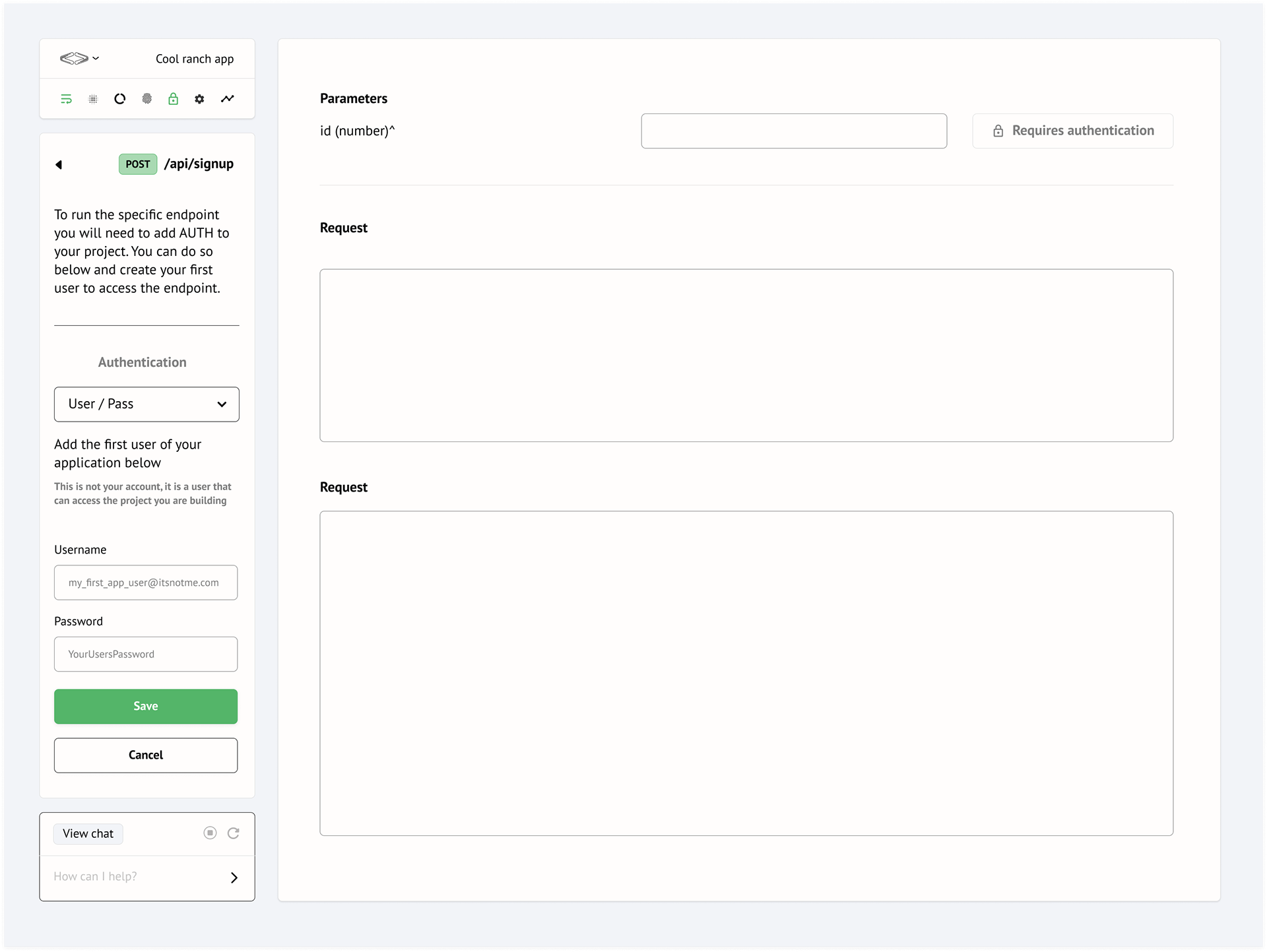
Sign up journey – including updated billing strategy of our 3 tiers










Mobile journey and experience implemented
(User satisfaction increase as measured in our Discord channel)
Mobile experience walkthrough
Desktop experience walkthrough
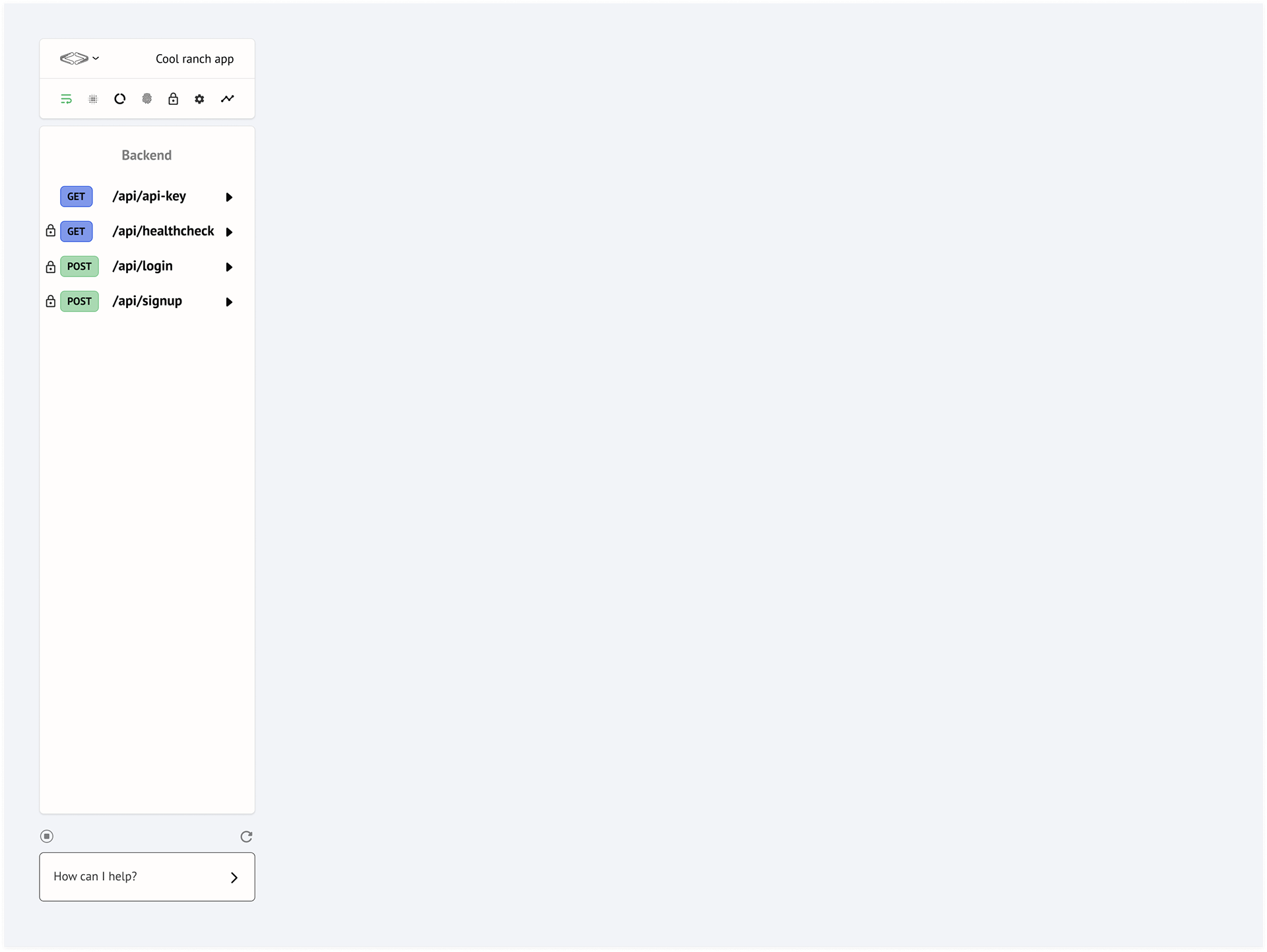
Shell mode experience
(For ultra power users with a high technical level who wanted the raw power of a code editor with Engine's proprietary LLM shell prompting)